
个人博客:前端江太公
前言
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue
组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
一、组件和混入的区别
单纯组件引用: 父组件 + 子组件 >>> 父组件 + 子组件
mixins: 父组件 + 子组件 >>> new父组件
二、混入 (mixin)的作用
多个组件可以共享数据和方法,在使用mixin的组件中引入后,mixin中的方法和属性也就并入到该组件中,可以直接使用。钩子函数会两个都被调用,mixin中的钩子首先执行。
三、局部混入
方法:


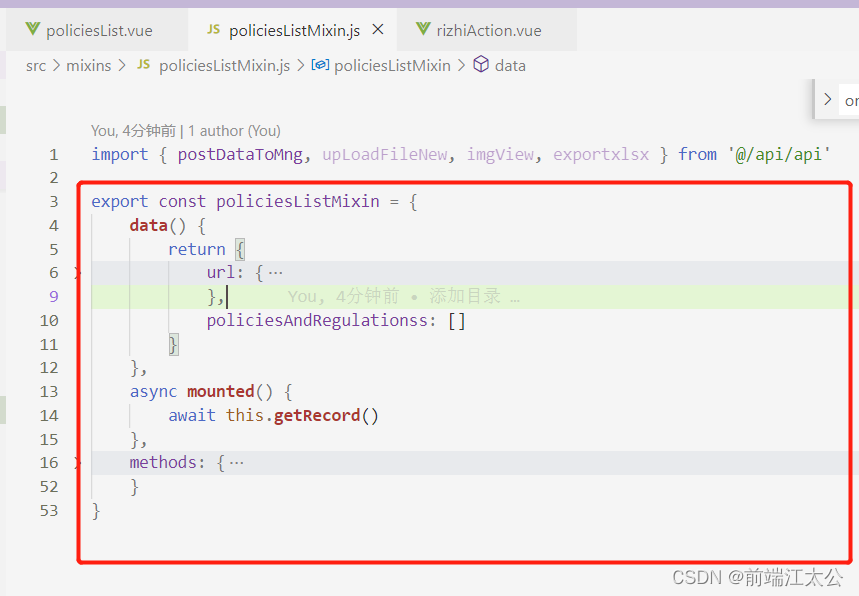
mixin.js文件
import { api } from '@/api/api'
export const policiesListMixin = {
data() {
return {
list:[]
}
},
async mounted() {
await this.getRecord()
},
methods: {
//列表查询
getRecord() {
},
//新增
add() {
}
}
}
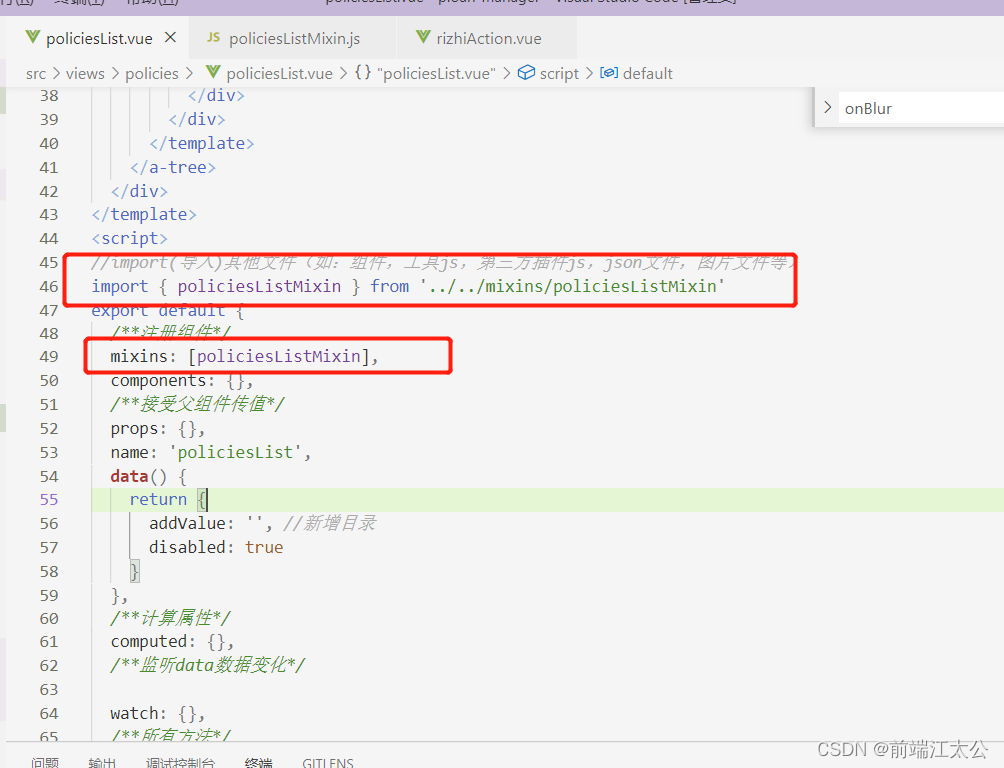
vue组件
<template>
<div></div>
</template>
<script>
import { policiesListMixin } from '../../mixins/policiesListMixin'
export default {
mixins: [policiesListMixin],
components: {},
/**接受父组件传值*/
props: {},
name: 'policiesList',
/**所有方法*/
methods: {
// 新增目录
onAdd() {
let req = { name: this.addValue }
this.add(req)
}
},
}
</script>
当然你也可以不用解构赋值
mixin.js
//mixin.js文件
export default {
data(){
return {
name: 'mixin'
}
},
created: function(){
this.hello()
},
methods: {
hello: () =>{
console.log('hello from mixin!');
}
}
}
vue组件
<template>
<p>这是文字</p>
</template>
<script>
import mixin from '@/views/common/mixin'
export default {
mixins: [mixin]
}
</script>
四、选项合并
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。
比如,数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data: function () {
return {
message: 'goodbye',
bar: 'def'
}
},
created: function () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})
同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
var mixin = {
created: function () {
console.log('混入对象的钩子被调用')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('组件钩子被调用')
}
})
// => "混入对象的钩子被调用"
// => "组件钩子被调用"
值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
var mixin = {
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from self')
}
}
})
vm.foo() // => "foo"
vm.bar() // => "bar"
vm.conflicting() // => "from self"
注意:Vue.extend() 也使用同样的策略进行合并。
五、全局混入
混入也可以进行全局注册。使用时格外小心!一旦使用全局混入,它将影响每一个之后创建的 Vue 实例。使用恰当时,这可以用来为自定义选项注入处理逻辑。
// 为自定义的选项 'myOption' 注入一个处理器。
Vue.mixin({
created: function () {
var myOption = this.$options.myOption
if (myOption) {
console.log(myOption)
}
}
})
new Vue({
myOption: 'hello!'
})
// => "hello!"
想进群摸鱼的请加微信拉你进去

☀️ 文章推荐
关于Webpack前端工程化构建,你必须要掌握这些核心知识点
vue_SSR框架:搭好的Vue服务器渲染框架,用vue做网站开发、做seo的首选。
前端人事面试问题总结.
温馨提示: 点击下面卡片加博主微信,可进技术交流群,也可以获取更多前端、java、python、SQL等编程知识,包括各种语言学习资料,上千套PPT模板和各种H5游戏源码素材等等资料。



评论区