
个人博客:前端江太公
前言
antd 对树形控件目录进行增删改查
最近在用Ant Design写一个后台,遇到的需求就是实现一个可动态增减和编辑子节点的Tree。
实现的效果如下:
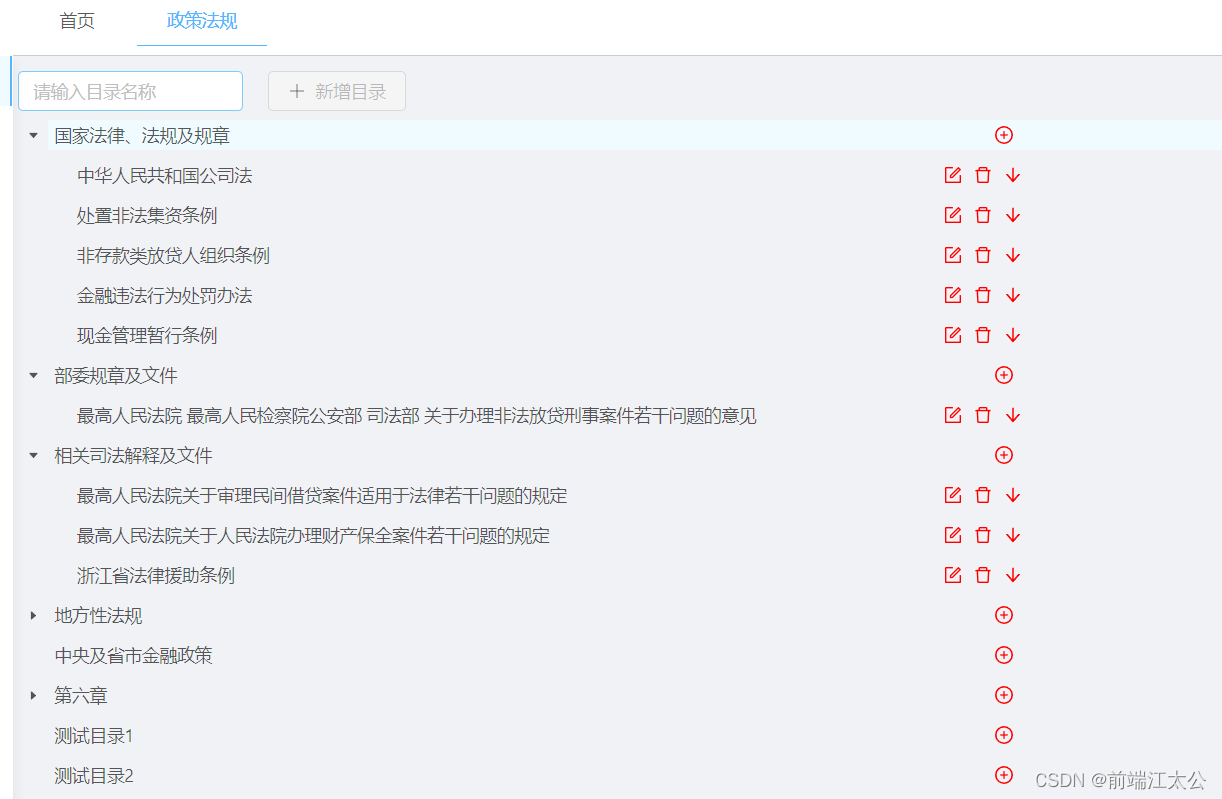
- 可以增加父子节点
- 可以删除子节点
- 可以编辑子节点信息
- 可以取消编辑信息
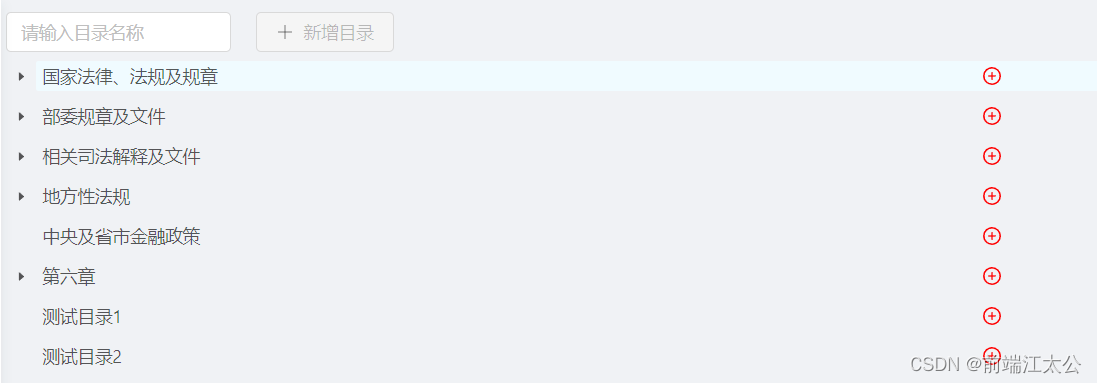
具体的效果图如下:


直接上代码
vue组件
<a-row :gutter="24">
<!-- 新增一级目录 -->
<a-col :md="6" :sm="8" style="display:flex">
<a-input placeholder="请输入目录名称" v-model="addValue" @change="inChange()" />
<a-button
type="primary"
style="margin-left:20px"
icon="plus"
@click="onAdd"
:disabled="disabled"
>新增目录</a-button>
</a-col>
</a-row>
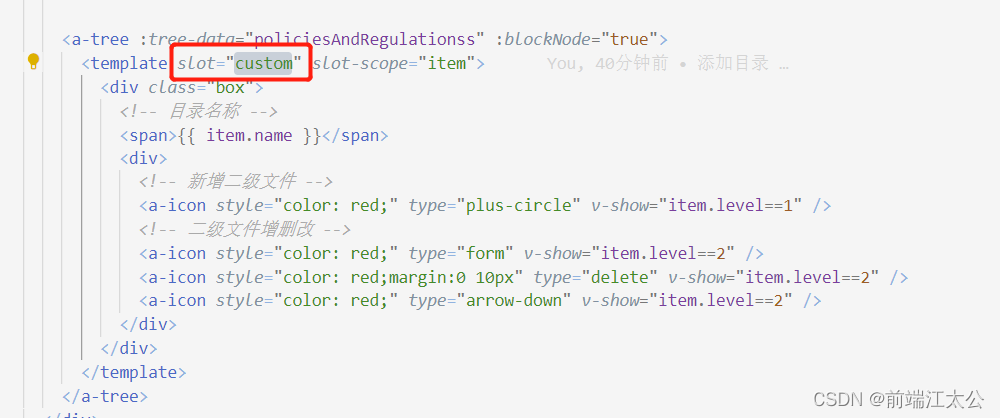
<a-tree :tree-data="policiesAndRegulationss" :blockNode="true">
<template slot="custom" slot-scope="item">
<div class="box">
<!-- 目录名称 -->
<span>{{ item.name }}</span>
<div>
<!-- 新增二级文件 -->
<a-icon style="color: red;" type="plus-circle" v-show="item.level==1" />
<!-- 二级文件增删改 -->
<a-icon style="color: red;" type="form" v-show="item.level==2" />
<a-icon style="color: red;margin:0 10px" type="delete" v-show="item.level==2" />
<a-icon style="color: red;" type="arrow-down" v-show="item.level==2" />
</div>
</div>
</template>
</a-tree>
方法
data() {
return {
policiesAndRegulationss: []
}
},
methods: {
//列表查询 处理数据格式
getRecord() {
postDataToMng(this.url.list, { pageSize: 9999 }).then(res => {
if (res.errCode == 0) {
let data = JSON.parse(res.bizContent)
for (let index = 0; index < data.policiesAndRegulationss.length; index++) {
data.policiesAndRegulationss[index].scopedSlots = { title: 'custom' } //遍历一级添加插槽
//二级菜单名字改为children
data.policiesAndRegulationss[index].children = data.policiesAndRegulationss[index].policiesAndRegulationsAOList
//删除原 二级菜单
delete data.policiesAndRegulationss[index].policiesAndRegulationsAOList
for (let i = 0; i < data.policiesAndRegulationss[index].children.length; i++) {
data.policiesAndRegulationss[index].children[i].scopedSlots = { title: 'custom' } //遍历二级添加插槽
}
}
this.policiesAndRegulationss = data.policiesAndRegulationss
console.log(this.policiesAndRegulationss);
} else {
this.$message.error(res.errMsg)
}
})
}
}
使用插槽 插入增删改查的方法

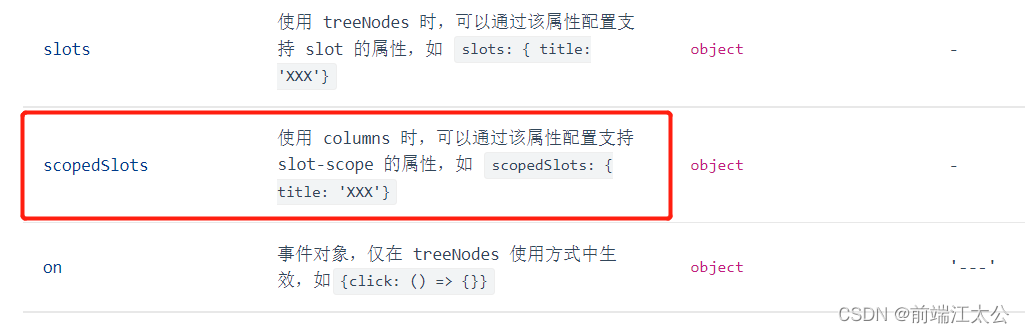
二级list必须为children,添加插槽时需将一二级list的对象中插入scopedSlots对象。具体实现方法参考以上代码,使用for遍历插入。
slot="custom"
----------------
scopedSlots:{
title:'custom'
}

数据处理格式如下

policiesAndRegulationss : [
{
title: '0-0-0',
key: '0-0-0',
scopedSlots:{
title:'custom'
}
children: [
{
title: '0-0-0-0',
key: '0-0-0-0',
scopedSlots:{
title:'custom'
}
},
],
},
{
title: '0-0-1',
key: '0-0-1',
scopedSlots:{
title:'custom'
}
children: [
{
title: '0-0-1-0',
key: '0-0-1-0',
scopedSlots:{
title:'custom'
}
},
],
},
],
欢迎留言补充,完!
我是江太公,山水有相逢。
想进群摸鱼的请加微信拉你进去

☀️ 文章推荐
关于Webpack前端工程化构建,你必须要掌握这些核心知识点
vue_SSR框架:搭好的Vue服务器渲染框架,用vue做网站开发、做seo的首选。
前端人事面试问题总结.
温馨提示: 点击下面卡片加博主微信,可进技术交流群,也可以获取更多前端、java、python、SQL等编程知识,包括各种语言学习资料,上千套PPT模板和各种H5游戏源码素材等等资料。




评论区