搭好的Vue服务器渲染框架,用vue做网站开发、做seo的首选
最成熟的Vue ssr框架,一个命令就能启动和部署。零侵入开发,跟开发vue纯客户端一模一样。使用方法如下,拿到框架后一个命令就可以启动:
框架下载链接:https://download.csdn.net/download/ZiChen_Jiang/84978413压缩包附带视频教程
npm install //下载node依赖包
npm run ssr //启动ssr项目
这样就可以生成和启动ssr服务了,在服务器也是这样运行,在 服务器安装node,在代码目录运行npm run ssr这个命令就行了,(npm install只需要第一次运行的时候执行)
然后你使用http://127.0.0.1:3004,就可以访问了,假如你要修改端口,可以修改server.js最底下几行代码的端口号
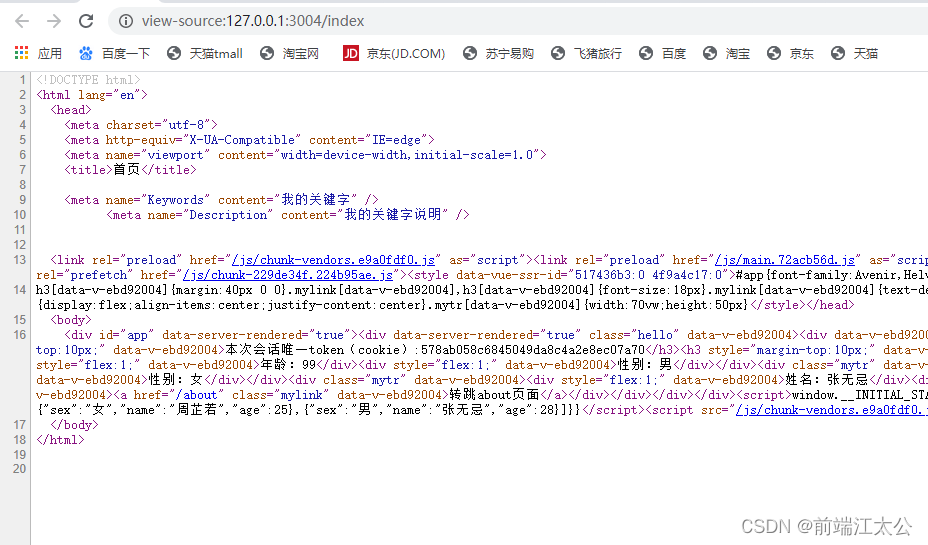
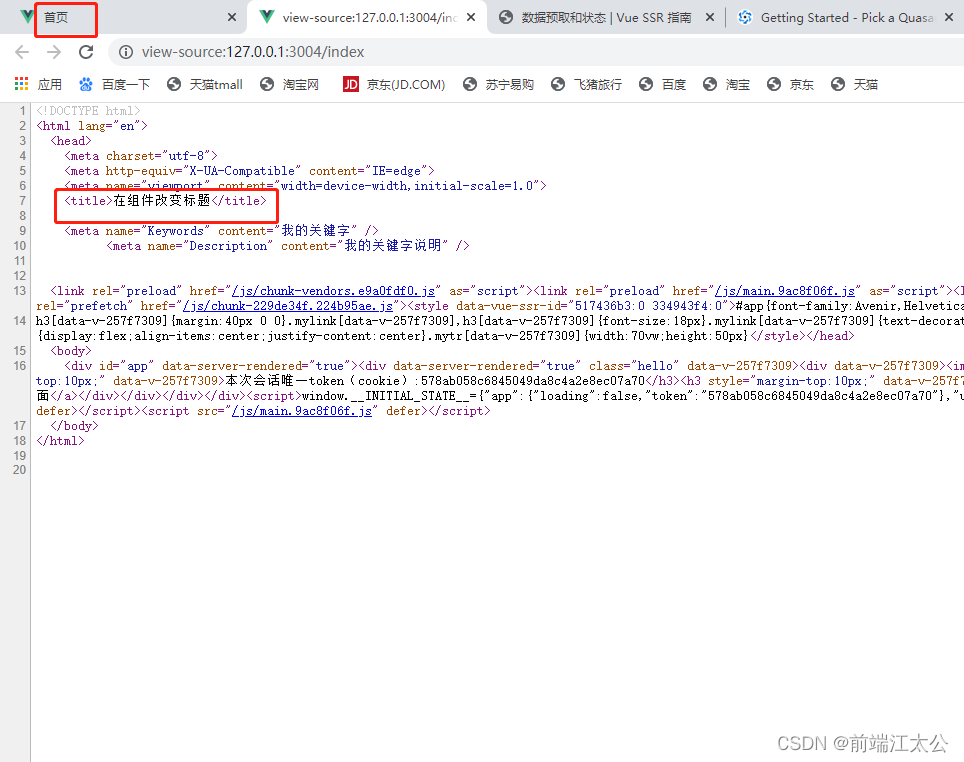
可以右键看源码,请求页面的代码已经渲染到html里面了,效果图如下:


当然,你还可以使用vue原来开发模式的命令来启动vue:
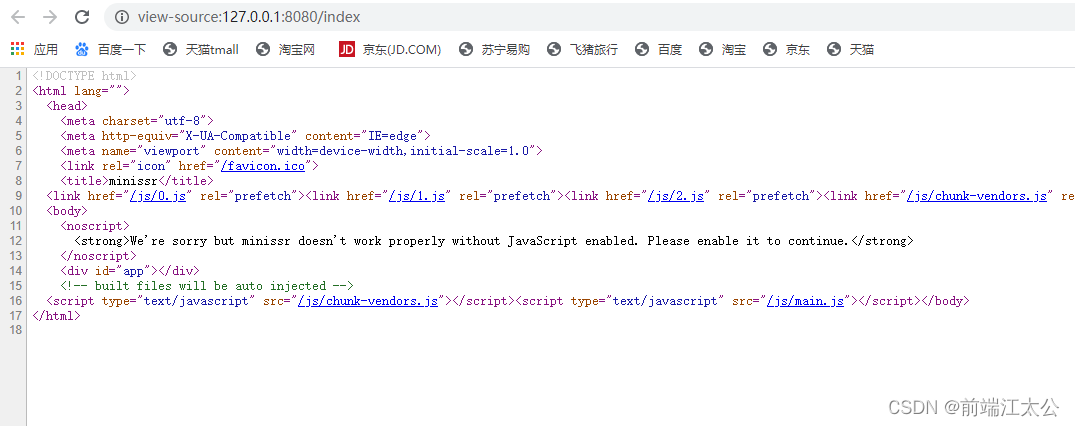
```javascript npm run dev ```然后你使用http://127.0.0.1:8080,也可以访问,端口号可以在vue.config.js里修改

看代码你会发现,这样启动的话,就不会触发服务器渲染,生成的代码div里面是没有内容的,对seo并不友好。也就是说不是ssr模式。
本框架已兼容ssr和普通vue两种模式运行。这两个命令是分别启动两个不同的web服务,每一个服务都是单独运行,端口也不同,互不依赖的。你可以开两个命令窗口,分别运行两种web服务:
因为npm run ssr命令不会热加载,所以这个命令启动的web服务,每次修改代码都要重启 npm run ssr 命令。 所以你可以使用npm run dev命令进行开发,然后测试和上生产的时候,才启动ssr的命令部署正式服务。上生产的时候,只需要部署一个web服务就行,也就是npm run ssr
( 假如你的运行环境是linux ,则运行npm run ssrLinux,而不是npm run ssr )
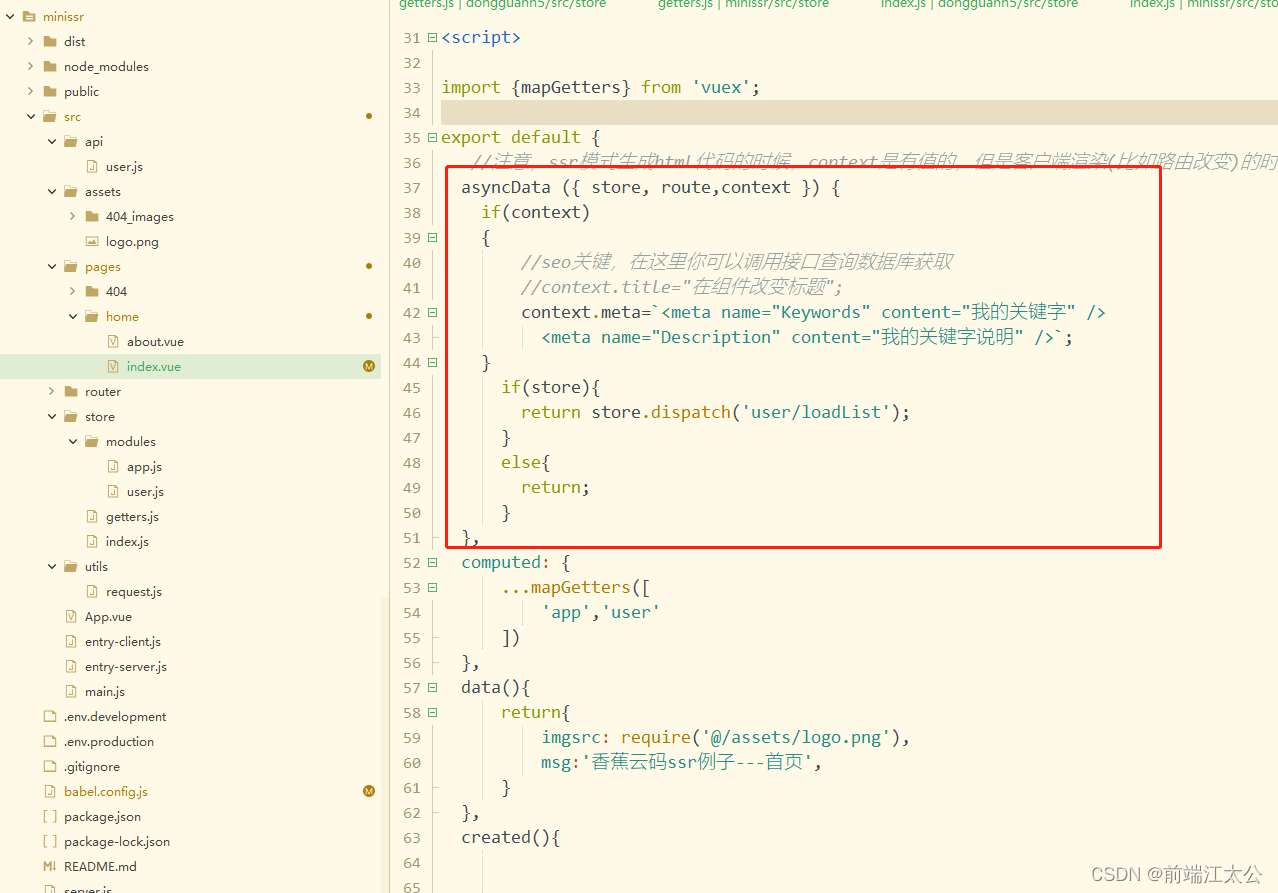
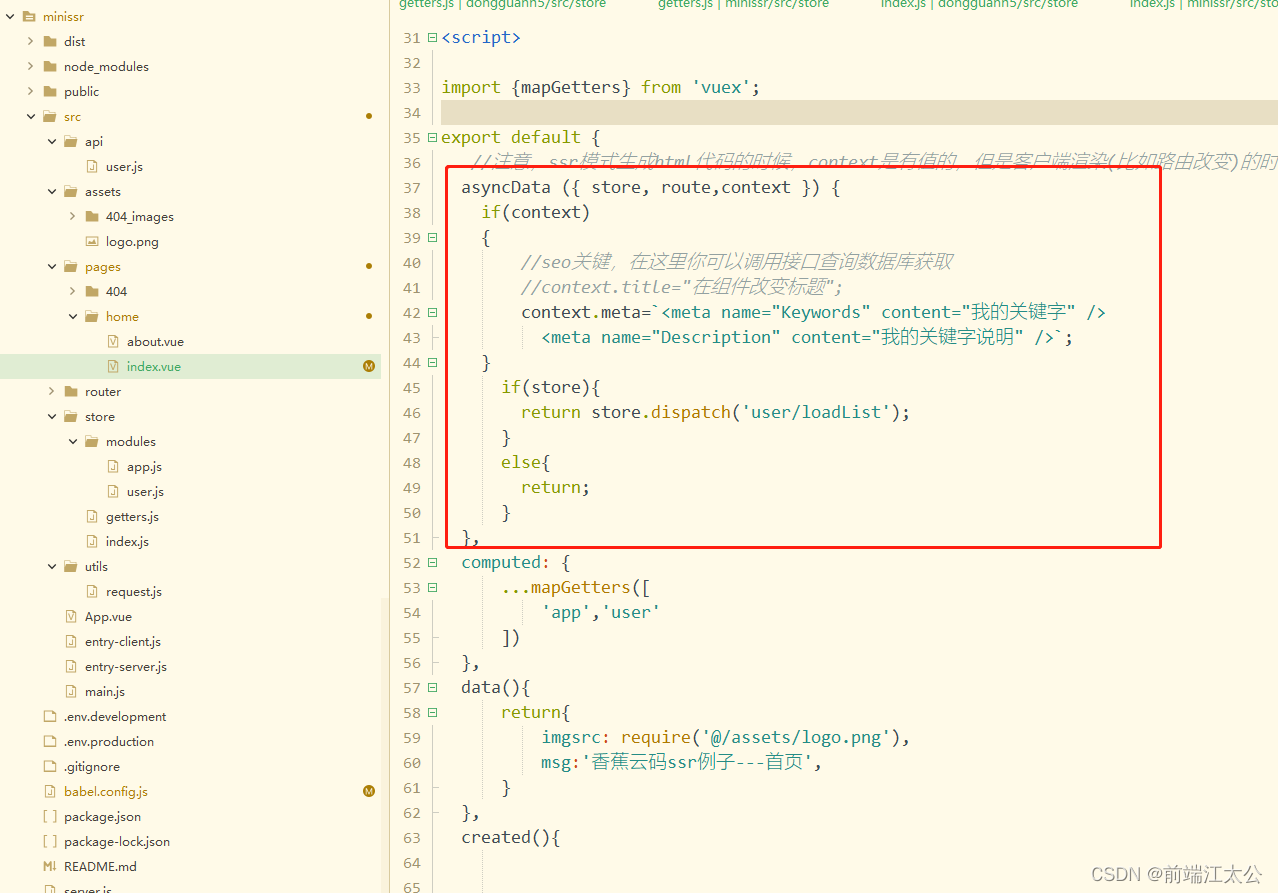
本ssr框架跟普通vue开发没什么区别,只是多了一个生命周期函数asyncData,直接上代码:

所有的非静态数据的初始化操作,都必须在asyncData中完成,不能写在created函数里面。 asyncData是先于created完成的,asyncData里是无法取到this指针的,所以我们获取到数据之后,是写到vuex的store, 而不是写到data里面,至于vuex怎么使用,相信有中级vue水平的人都懂。template里的动态数据应该读取store的数据,而不是data的数据。
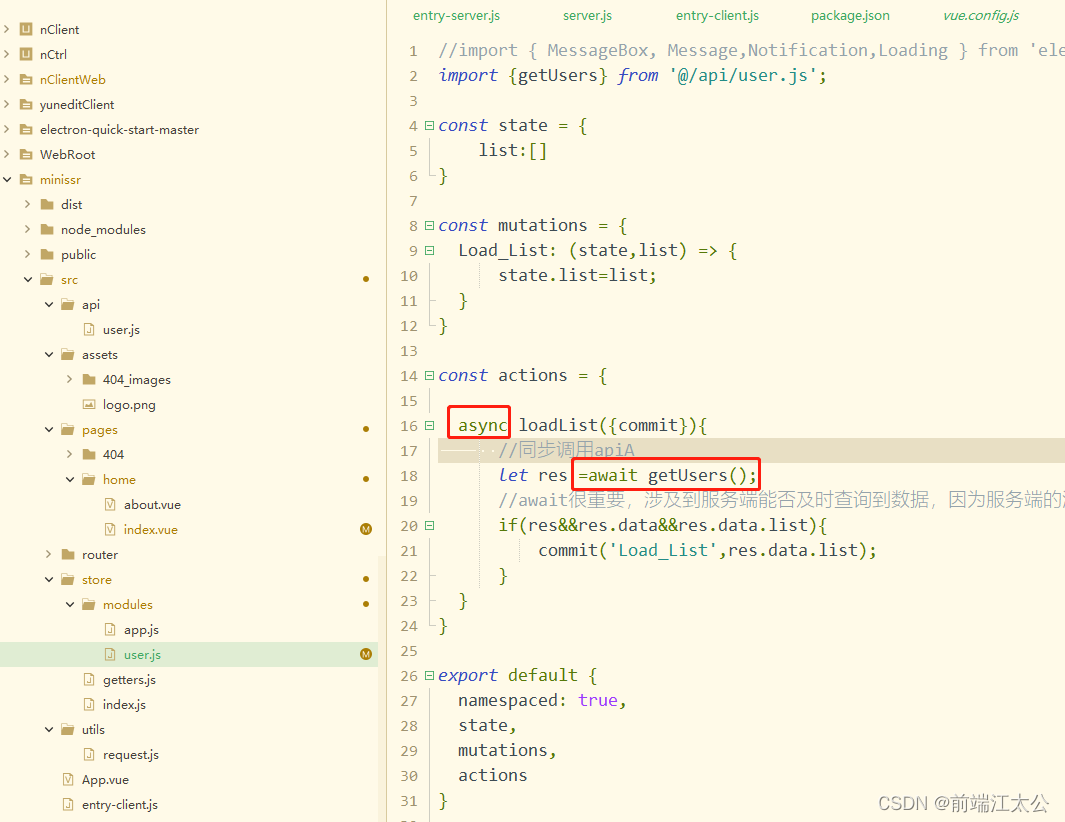
asyncData调用的store操作函数,必须同步对store赋值,不能异步,因为在我们浏览器访问web服务的一瞬间, 就需要生成html代码给浏览器返回,这个过程不允许异步操作,我们可以使用await将异步转成同步,这些细节在框架里都有hello world例子:

要理解ssr服务,你要理解服务端渲染和客户端渲染:
当我们访问一个ssr的web服务的时候,我们第一次访问ssr服务或使用 <a> 标签转跳的时候,服务端会自动代替浏览器js调用asyncData、created这些函数,并生成html,返回给浏览器。
但是假如我们不是第一次访问web服务,我们是在网站里用 <router-link> 标签转跳的时候,除了会在web服务端触发asyncData这些函数, 还会触发浏览器端的asyncData、created和mounted这些函数 。
所以我们的asyncData函数不一定被服务端调用的,也有可能被浏览器js调用。 所以在asyncData查询数据的时候,我们不要直接查询数据库和redis,而是通过axios去调用后端接口。
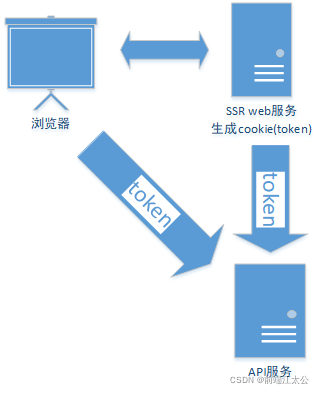
关于token或cookies:
当你使用我们这个框架封装好的request工具类请求后端接口的时候,他自动生成一个token,每次上传都会在Header里带上这个token, 假如后端api是用java编写的,可以使用 String token=(String) request.getHeader("token")来接收。 这个token是每个客户端每个浏览唯一的,你可以在api后台在用户调用登录接口的时候,将这个token跟用户的登录名或用户ID进行绑定。
我们的token是自动保存在cookie上,开发者无需要知道它是怎么实现的,你只需让你们后端api开发的同事知道, 这个token是web服务每次第一访问的时候自动生成的,生命周期为你整个浏览会话,直到你关闭浏览器。

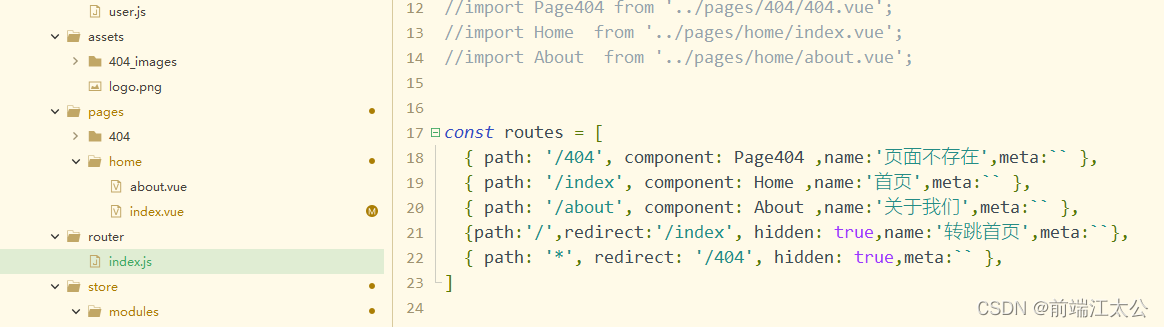
seo优化方法:
找到router.js这个文件,修改每个路由的name和meta,name就是页面的标题,meta里可以写head标签的其他属性

当然,你也可以在每个页面的asyncData函数里拿到context指针,修改标题和meta


你会发现,服务器渲染已经把输出的html的title改了,搜索引擎看到的标题已经是你希望修改的值了,但是用户看到的标题还是router.js里写的值,为什么呢?这是因为服务端渲染完成后,
在客户端,客户端的js又执行了vue的客户端框架的一些修改标题的逻辑。
假如你希望标题在页面里手工定义,那么你除了在asyncData里修改标题。还需要在mounted、updated里面,设置document.title。
if(document){
document.title = '修改后的标题';
}
需要注意的事:
不要在asyncData或created里面写dom方法,比如document或window对象在服务端是获取不到的,因为大部分函数,除了服务端会调用到,客户端也可能会调用到, 尽量养成良好的习惯,在使用window这些对象的时候,最好先判断先是否存在:if(window)
例子的axios接口,默认访问https://www.wechatmini.com/update/mini/test这个接口获取数据,假如你需要修改后端api的地址, 请修改这两个文件的接口地址:.env.development , .env.production ,和vue.config.js里的代理地址。 相信做过vue开发的同事都知道这几个配置文件怎么修改。
ssr不能打包成html,打包成html就不叫ssr了。ssr的意思的动态生成html,比如你上传了一篇博客,是发布服务后用户写的,这篇文章生成html只能靠ssr动态技术生成html
要在服务器跑ssr服务,在服务器上跑npm run ssr
假如是在linux下运行,将package.json下的ssr命令换成这个:
"ssrLinux": "npm run build:server && mv dist/vue-ssr-server-bundle.json bundle && npm run build:client && mv bundle dist/vue-ssr-server-bundle.json && node server.js"
假如vue版本不匹配编译报错,将"node-sass": "5.0.0",改为"node-sass": "6.0.1"



评论区