@TOC
1、上传文件
upload.js
import axios from 'axios'
import { Message } from "element-ui";
// * 封装上传文件的post方法
// * @param url
// * @param data
// * @returns {Promise}
// 接口域名地址
// let baseURL = process.env.VUE_APP_API_BASE_URL
let baseURL = 'https://jiangsihan.cn/'
// 导出方法
export function uploads(url, file) {
return uploadData(url, file)
}
function uploadData(url, file) {
// 创建 FormData 对象
let formData = new FormData();
// 通过 append() 方法来追加数据
formData.append("file", file)
return new Promise((resolve, reject) => {
axios.post(baseURL + url, formData, {
headers: {
'Content-Type': 'multipart/form-data',
'X-Access-Token': localStorage.getItem('token'),
}
}).then(response => {
resolve(response)
}).catch(error => {
// 错误响应处理
if (error.response) {
// 对响应错误做点什么
switch (error.response.status) {
case 403:
Message({ message: '拒绝访问', type: 'error' });
break
case 500:
Message({ message: '很抱歉,登录已过期,请重新登录', type: 'error' });
localStorage.clear();
sessionStorage.clear()
setTimeout(() => {
window.location.reload()
}, 1000)
break
case 404:
Message({ message: '很抱歉,资源未找到!', type: 'error' });
break
case 405:
Message({ message: '请求方式错误!', type: 'error' });
break
case 504:
Message({ message: '网络超时!', type: 'error' });
break
case 401:
Message({ message: '未授权,请重新登录!', type: 'error' });
localStorage.clear();
sessionStorage.clear()
setTimeout(() => {
window.location.reload()
}, 1000)
break
default:
Message({ message: data.message, type: 'error' })
break
}
}
reject(error)
})
})
}
导入:
import { uploads } from '../../utils/upload';
使用:
let url = '接口地址后缀'
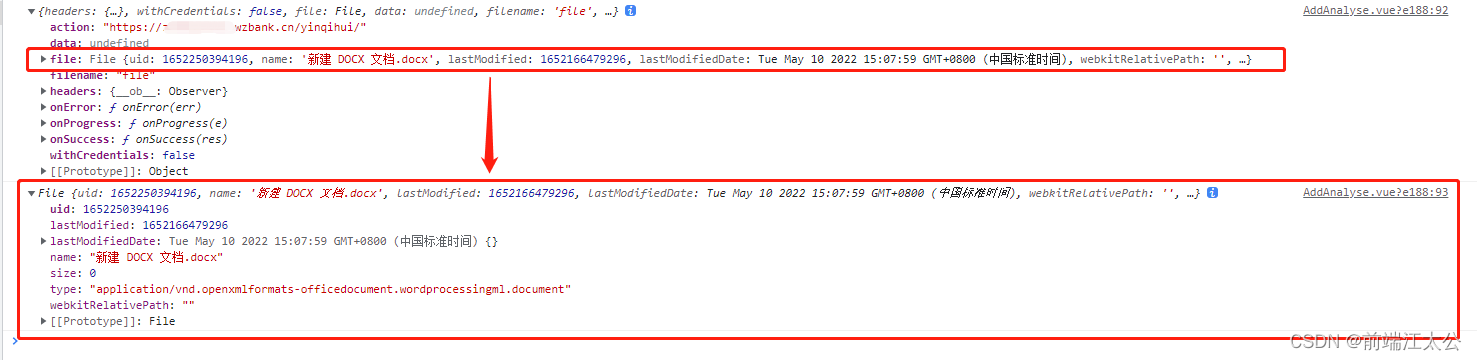
// file file对象格式 详细见下方
uploads(url, file).then(res => {
if (res.data.errCode == 0) {
Message({ type: 'success', message: '上传成功', duration: 1000 })
resolve(res)
}
resolve(res)
}).catch(err => {
reject(err)
});
补充说明:
目前各大UI库都有upload上传文件的组件,内置方法就含有file对象,拿到后传入即可。



2、下载文件
download.js
// 文件下载
// let baseURL = process.env.VUE_APP_API_BASE_URL //服务器地址
let baseURL = 'https://jiangsihan.cn/'
//通过文件下载url拿到对应的blob对象
function getBlob(url) {
return new Promise(resolve => {
const xhr = new XMLHttpRequest()
xhr.open('GET', url, true)
xhr.responseType = 'blob'
xhr.onload = () => {
if (xhr.status === 200) {
resolve(xhr.response)
}
}
xhr.send()
})
}
//下载文件 js模拟点击a标签进行下载
function saveAs(blob, filename) {
var link = document.createElement('a')
link.href = window.URL.createObjectURL(blob)
link.download = filename
link.click()
}
// url 文件地址后缀 fileName文件名称
export function downloadEvt(url, fileName) { //导出
let fileUrl = baseURL + url
getBlob(fileUrl).then(blob => {
saveAs(blob, fileName)
})
}
/**
* download的属性是HTML5新增的属性
* href属性的地址必须是非跨域的地址,如果引用的是第三方的网站或者说是前后端分离的项目(调用后台的接口),这时download就会不起作用。
* 此时,如果是下载浏览器无法解析的文件,例如.exe,.xlsx..那么浏览器会自动下载,但是如果使用浏览器可以解析的文件,比如.txt,.png,.pdf....浏览器就会采取预览模式
* 所以,对于.txt,.png,.pdf等的预览功能我们就可以直接不设置download属性(前提是后端响应头的Content-Type: application/octet-stream,如果为application/pdf浏览器则会判断文件为 pdf ,自动执行预览的策略)
*/
导入:
import { downloadEvt } from "@/utils/download";
使用:
downloadEvt(url, fileName);



评论区