在信息安全越来越受重视的今天,前端的各种加密也变得更加重要。通常跟服务器的交互中,为保障数据传输的安全性,避免被人抓包篡改数据,除了 https 的应用,还需要对传输数据进行加解密。
@TOC
目前常见的加密算法可以分成三类
- 对称加密算法:AES、DES、3DES...
- 非对称加密算法:RSA、ECC(移动设备用)...
- Hash 算法:MD5、...
一、对称加密算法
对称加密(也叫私钥加密)指加密和解密使用相同密钥的加密算法。 它要求发送方和接收方在安全通信之前,商定一个密钥。 对称算法的安全性依赖于密钥,泄漏密钥就意味着任何人都可以对他们发送或接收的消息解密,所以密钥的保密性对通信的安全性至关重要。

特点
- 优点:算法公开、计算量小、加密速度快、加密效率高。
- 缺点:在数据传送前,发送方和接收方必须商定好密钥,然后双方保存好密钥。如果一方的密钥被泄露,那么加密信息也就不安全了
- 使用场景:本地数据加密、https 通信、网络传输等
主要算法
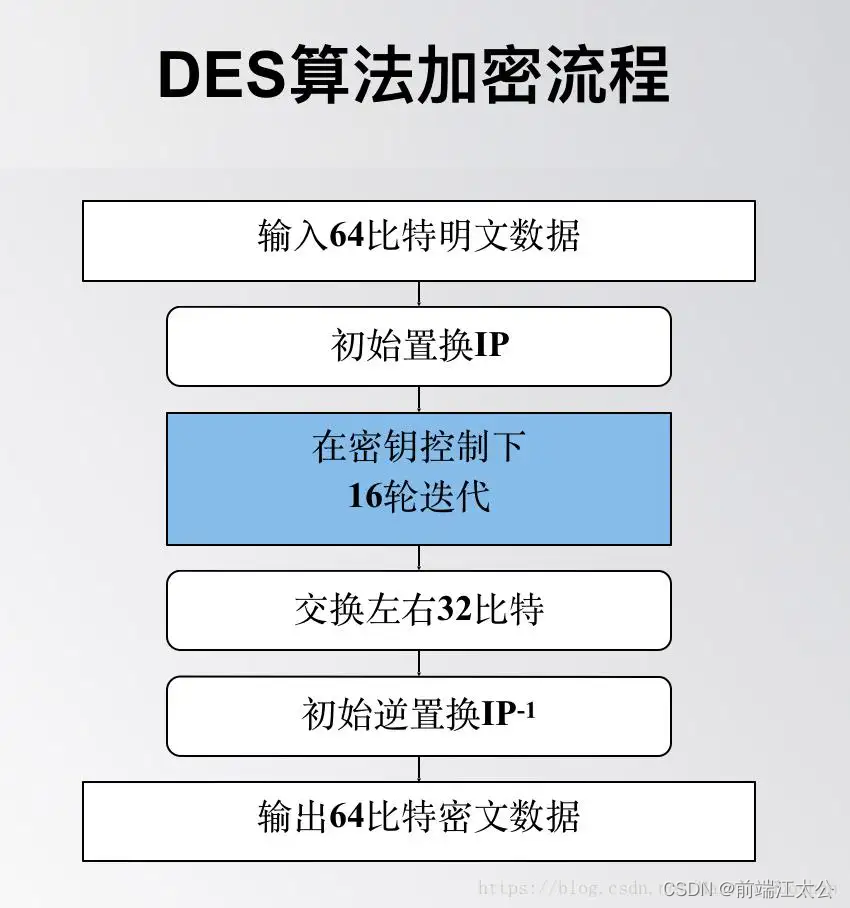
- DES算法
- 3DES算法
- TDEA算法
- Blowfish算法
- RC5算法
- IDEA算法
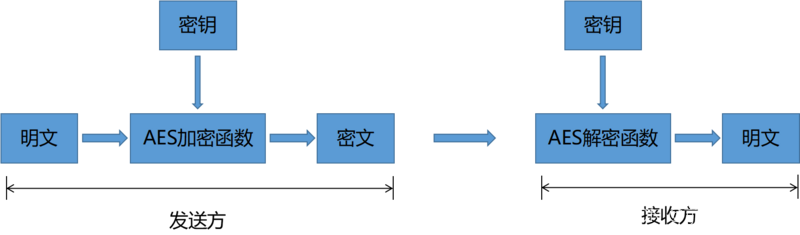
AES
AES:高级加密标准(Advanced Encryption Standard)为最常见的对称加密算法(微信小程序加密传输就是用这个加密算法的)。


密钥:用来加密明文的密码。密钥为接收方与发送方协商产生,但不可以直接在网络上传输,否则会导致密钥泄漏,通常是通过非对称加密算法加密密钥,然后再通过网络传输给对方,或者直接面对面商量密钥。密钥是绝对不可以泄漏的,否则会被攻击者还原密文,窃取数据。
网上关于 AES 对称加密的算法介绍挺多的,对这一块还不是特别理解的小伙伴可自行百度,这里我推荐一篇AES加密算法的详细介绍与实现,讲的还是蛮详细的~
其实搞懂了是怎么一回事,做起来还是挺简单的,因为库都是现成的,我们只需要会用就好啦,这里我在推荐一篇理解AES加密解密的使用方法,加深大家对 AES 算法的理解~
Vue 作为例子,其他的也就大同小异了~1、要用 AES 算法加密,首先我们要引入 crypto-js ,crypto-js 是一个纯 javascript 写的加密算法类库 ,可以非常方便地在 javascript 进行 MD5、SHA1、SHA2、SHA3、RIPEMD-160 哈希散列,进行 AES、DES、Rabbit、RC4、Triple DES 加解密,我们可以采用 npm install crypto-js --save 进行下载安装,也可以直接去 GitHub下载源码~
utils 文件夹下,命名为 cryptoEncrypt.js ,其具体代码如下:const CryptoJS = require('crypto-js')
function Decrypt(word, key) { // 解密方法
const enKey = CryptoJS.enc.Utf8.parse(key)
const encryptedHexStr = CryptoJS.enc.Hex.parse(word)
const srcs = CryptoJS.enc.Base64.stringify(encryptedHexStr)
const decrypt = CryptoJS.AES.decrypt(srcs, enKey, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
})
const decryptedStr = decrypt.toString(CryptoJS.enc.Utf8)
return decryptedStr.toString()
}
//DES ECB模式加密
function Encrypt(word, key) { // 加密方法
const enKey = CryptoJS.enc.Utf8.parse(key)
const srcs = CryptoJS.enc.Utf8.parse(word)
const encrypted = CryptoJS.AES.encrypt(srcs, enKey, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
})
return encrypted.ciphertext.toString().toUpperCase()
}
const aes = {
en: (data, key) => Encrypt(data, key),
de: (data, key) => Decrypt(data, key)
}
export {
aes,
guid
}
二、非对称加密算法
非对称加密算法是一种密钥的保密方法。 非对称加密算法需要两个密钥:公开密钥(publickey:简称公钥)和私有密钥(privatekey:简称私钥)。公钥与私钥是一对,如果用公钥对数据进行加密,只有用对应的私钥才能解密。因为加密和解密使用的是两个不同的密钥,所以这种算法叫作非对称加密算法。
非对称加密算法的保密性比较好,它消除了最终用户交换密钥的需要
特点总结
- 优点:非对称加密与对称加密相比其安全性更好
- 缺点:加密和解密花费时间长、速度慢,只适合对少量数据进行加密。
- 使用场景:https 会话前期、CA 数字证书、信息加密、登录认证等
主要算法
- RSA
- Elgamal
- 背包算法
- Rabin
- D-H
- ECC(椭圆曲线加密算法)
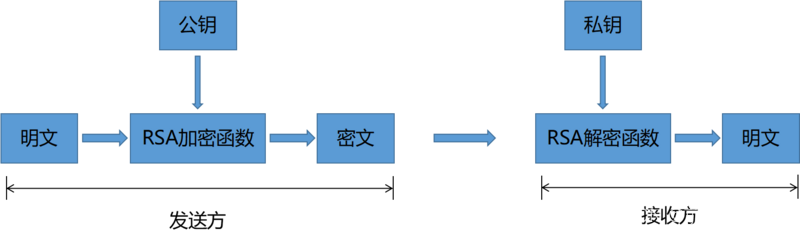
RSA
RSA 加密算法是非对称加密算法最常见的一种。RSA 是 1977 年由 RonRivest、Adi Shamir 和 Leonard Adleman 一起提出的。RSA 就是他们三人姓氏开头字母拼在一起组成的。

在项目中需要用到 RSA 加密时,可以使用开源的 js 库:jsencrypt
jsencrypt:https://github.com/travist/jsencrypt
// 使用公钥加密
var publicKey = 'public_key_123';
var encrypt = new JSEncrypt();
encrypt.setPublicKey(publicKey);
var encrypted = encrypt.encrypt('Hello World');
// 使用私钥解密
var privateKey = 'private_key_123';
var decrypt = new JSEncrypt();
decrypt.setPrivateKey(privateKey);
var uncrypted = decrypt.decrypt(encrypted);
三、Hash 算法
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入(又叫做预映射, pre-image),通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,而不可能从散列值来唯一的确定输入值。 简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
特点总结
- 优点:不可逆、易计算、特征化
- 缺点:可能存在散列冲突
- 使用场景:文件或字符串一致性校验、数字签名、鉴权协议
MD5
MD5 是比较常见的 Hash 算法,对于 MD5 而言,有两个特性是很重要的,第一:明文数据经过散列以后的值是定长的;第二:是任意一段明文数据,经过散列以后,其结果必须永远是不变的。前者的意思是可能存在有两段明文散列以后得到相同的结果,后者的意思是如果我们散列特定的数据,得到的结果一定是相同的。
比如在登录时将密码进行 md5 加密再传输给服务器,服务器中的密码也是用 md5 加密后存储的,那么只要验证加密后的密文是否一致则可。
在项目中需要用到 MD5 加密时,可以使用开源的 js 库:JavaScript-MD5
JavaScript-MD5:https://github.com/blueimp/JavaScript-MD5
var hash = md5('Hello World');
// b10a8db164e0754105b7a99be72e3fe5
四、base64编码
Base64 编码只是一种编码格式并不是加密算法,它可用于在 HTTP 环境下传递较长的标识信息。
特点
- 可以将任意的二进制数据进行 Base64 编码
- 数据加密之后,数据量会变大,变大 1/3 左右
- 编码后有个非常显著的特点,末尾有个=号
- 可进行反向解码
- Base64 编码具有不可读性
var enc = window.btoa('Hello World');
// SGVsbG8gV29ybGQ=
var str = window.atob(enc);
// Hello World
总结
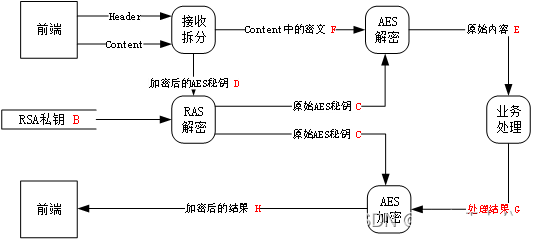
在业务 http 请求中,AES 的密钥在前端随机生成,从服务器获取 RSA 的公钥,对 AES 的密钥进行非对称加密,把加密后的密钥在请求头中传给服务器,用 AES 对 body 进行加密。服务器收到请求头中的加密后的密钥,用 RSA 的密钥进行解密,得到明文的 AES 密钥,即可对 body 进行解密。md5 有校验字符串一致性的特性,为避免请求被拦截后篡改 body,可在发请求时,将 body 字符串进行一个 md5 加密后在请求头传输,服务器收到请求后,解密 body 后再 md5 与请求头的进行校验,可验证是否请求被篡改。
uuid自动生成aes私钥:
uuid:通用唯一识别码 (Universally Unique Identifier)
全局唯一标识符(GUID,Globally Unique Identifier)也称作 UUID(Universally Unique IDentifier) 。
GUID是一种由算法生成的二进制长度为128位的数字标识符。GUID 的格式为“xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx”,其中的 x 是 0-9 或 a-f 范围内的一个32位十六进制数。在理想情况下,任何计算机和计算机集群都不会生成两个相同的GUID。
GUID 的总数达到了2128(3.4×1038)个,所以随机生成两个相同GUID的可能性非常小,但并不为0。GUID一词有时也专指微软对UUID标准的实现。
为了提高效率,常用的UUID可缩短至16位。UUID用来识别属性类型,在所有空间和时间上被视为唯一的标识。一般来说,可以保证这个值是真正唯一的任何地方产生的任意一个UUID都不会有相同的值。使用UUID的一个好处是可以为新的服务创建新的标识符。这样一来,客户端在查找一个服务时,只需要在它的服务查找请求中指出与某类服务(或某个特定服务)有关的UUID,如果服务的提供者能将可用的服务与这个UUID相匹配,就返回一个响应。
UUID是基于当前时间、计数器(counter)和硬件标识(通常为无线网卡的MAC地址)等数据计算生成的。UUID可以被任何人独立创建,并按需发布。UUID没有集中管理机构,因为它们是不会被复制的独特标识符。属性协议允许设备使用UUID识别属性类型,从而不需要用读/写请求来识别它们的本地句柄
JS生成uuid的四种方法
function uuid() {
var s = [];
var hexDigits = "0123456789abcdef";
for (var i = 0; i < 36; i++) {
s[i] = hexDigits.substr(Math.floor(Math.random() * 0x10), 1);
}
s[14] = "4"; // bits 12-15 of the time_hi_and_version field to 0010
s[19] = hexDigits.substr((s[19] & 0x3) | 0x8, 1); // bits 6-7 of the clock_seq_hi_and_reserved to 01
s[8] = s[13] = s[18] = s[23] = "-";
var uuid = s.join("");
return uuid;
}
function guid() {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
var r = Math.random() * 16 | 0,
v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
});
}
function guid2() {
function S4() {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
}
return (S4() + S4() + "-" + S4() + "-" + S4() + "-" + S4() + "-" + S4() + S4() + S4());
}
/*
指定长度和基数
*/
function uuid2(len, radix) {
var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split('');
var uuid = [],
i;
radix = radix || chars.length;
if (len) {
// Compact form
for (i = 0; i < len; i++) uuid[i] = chars[0 | Math.random() * radix];
} else {
// rfc4122, version 4 form
var r;
// rfc4122 requires these characters
uuid[8] = uuid[13] = uuid[18] = uuid[23] = '-';
uuid[14] = '4';
// Fill in random data. At i==19 set the high bits of clock sequence as
// per rfc4122, sec. 4.1.5
for (i = 0; i < 36; i++) {
if (!uuid[i]) {
r = 0 | Math.random() * 16;
uuid[i] = chars[(i == 19) ? (r & 0x3) | 0x8 : r];
}
}
}
return uuid.join('');
}



评论区