1、插件官网:https://www.npmjs.com/package/echarts-liquidfill
2、在项目中安装echarts和echarts-liquidfill
npm install echarts
npm install echarts-liquidfill
目前安装版本:

3、新建一个WaterChart.tsx文件,引入echarts和echarts-liquidfill
import { FC, useEffect } from 'react';
import * as echarts from 'echarts';
import 'echarts-liquidfill';
import React from 'react';
const LiquidCharts: FC = () => {
useEffect(() => {
initChart();
});
const initChart = () => {
const liquid = document.getElementById('main');
const map = echarts.init(liquid as HTMLDivElement);
const option = {
series: [
{
type: 'liquidFill',
data: [0.6, 0.5, 0.4, 0.3],
animationDuration: 0,
animationDurationUpdate: 2000,
animationEasingUpdate: 'cubicOut',
},
],
};
map.clear()
map.setOption(option);
};
return <div id='main' style={{ width: 800, height: 800 }} />;
};
export default LiquidCharts;
4、在需要展示的地方引入WaterChart文件就可以了
import WaterChart from './WaterChart.tsx'
<WaterChart />
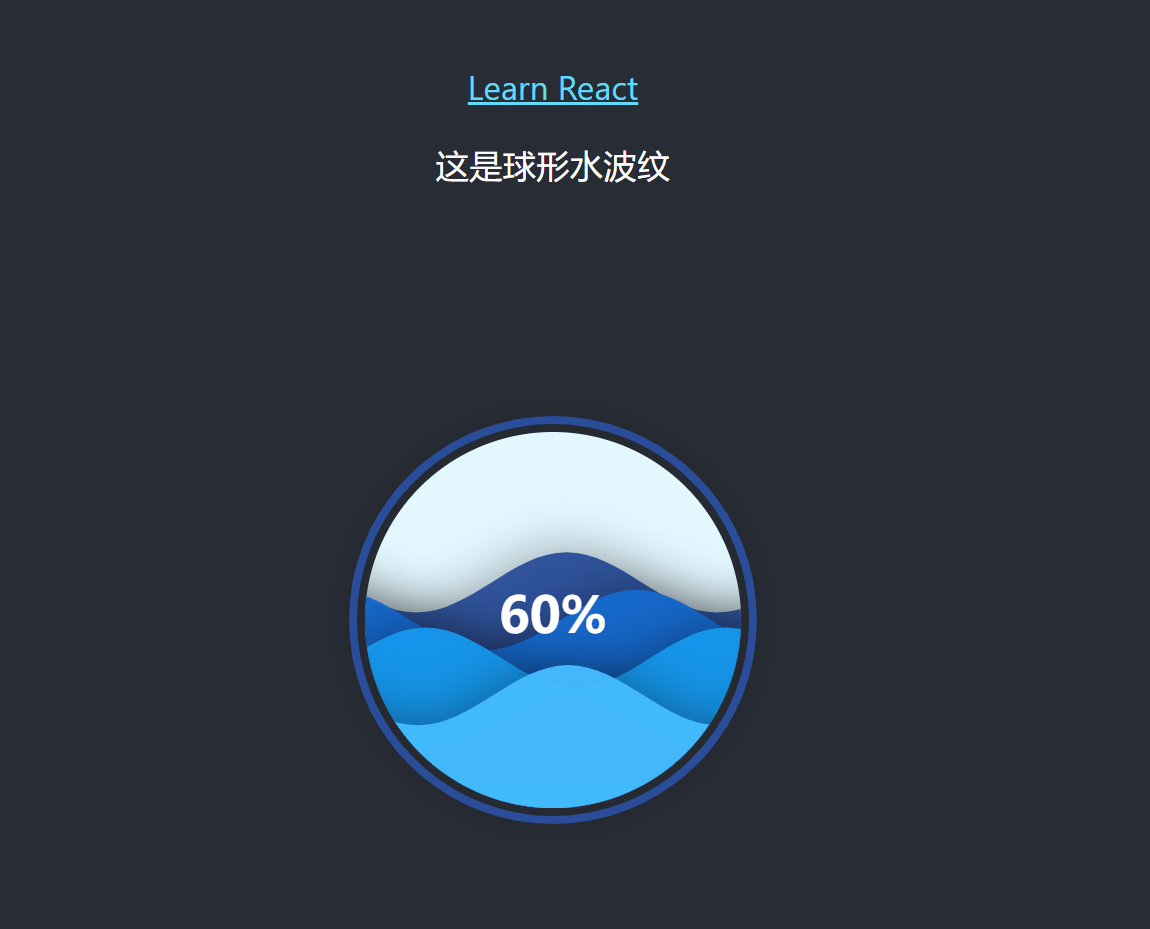
5、结果展示




评论区