目标需求
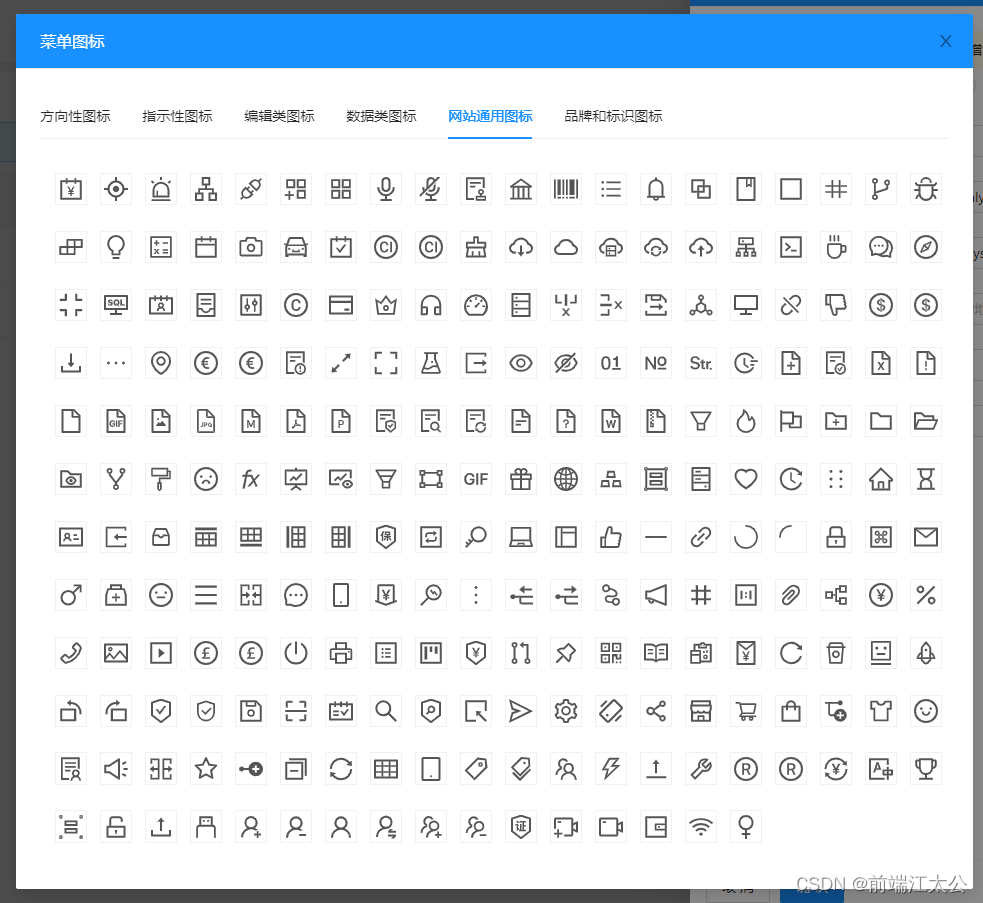
最近用react+vite+antd写了个后管项目,在菜单管理中,需要用户选择菜单的icon图标。
如下:

而在react中使用antd UI库,每个组件都是需要单独导入的,也就是说,如果我要用到所有icon,我需要先把它们全部都导入进来。他不是和vue一样,用组件只用改个名字就行。如果那样还省事了。
antd of react的用法:
import { Button } from 'antd';
import { StepBackwardOutlined } from '@ant-design/icons';
import React from 'react';
const App = () => (
<>
<Button type="primary">
按钮
<StepBackwardOutlined />
</Button>
</>
);
export default App;
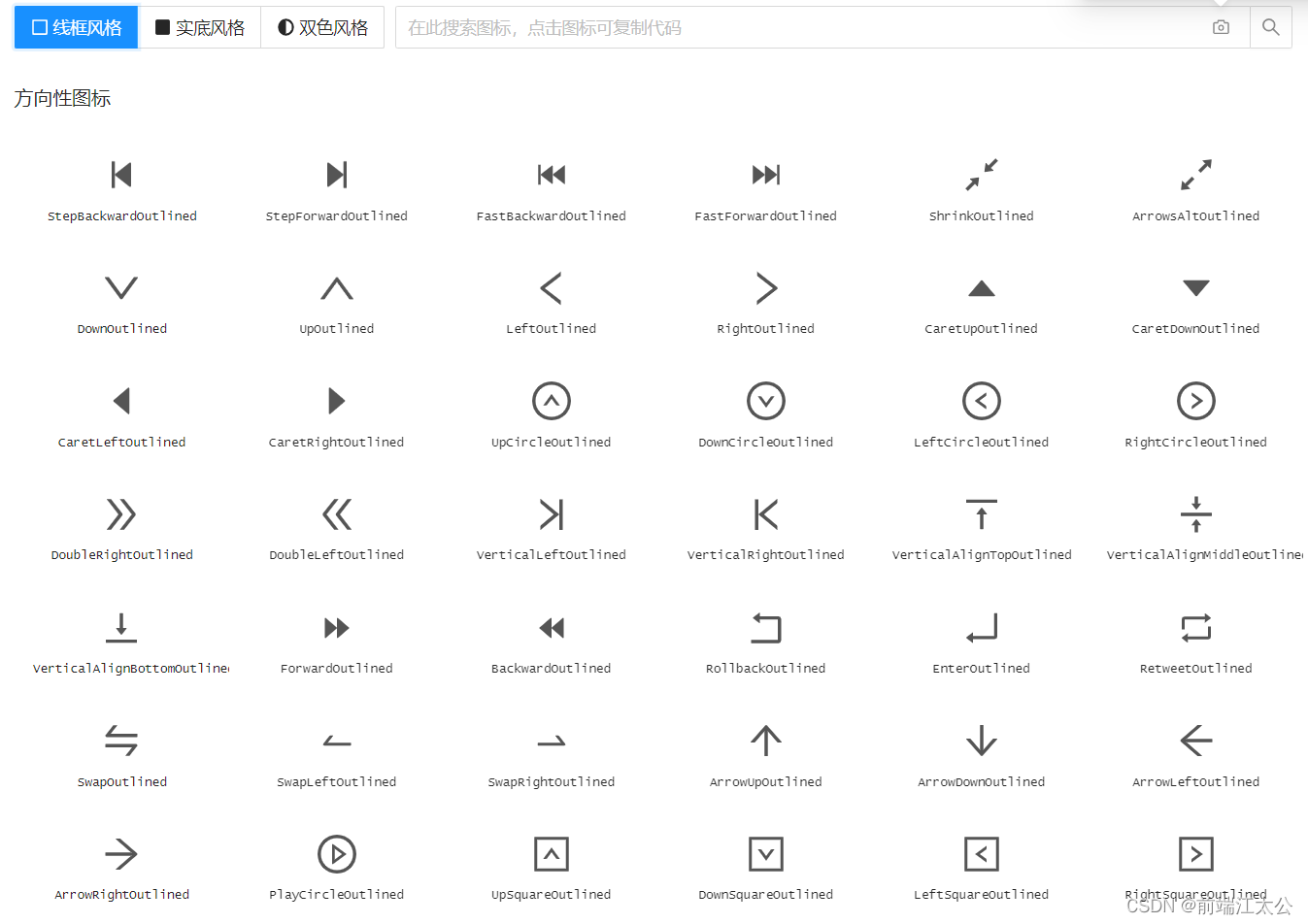
antd icon:

然后我就看着UI库中的icon图标陷入了沉思,这tmd少说也有几百个吧,tmd这要挨个cv,这要复制到什么时候去?沙雕项目经理又一直催催催,他媳妇生孩子都没这么着急。
主要写的还是react18,antd5.0的,全都是最新的,妈的痛恨蚂蚁,为什么要改成这个样子,因为好久之前的版本都不需要导入。
在cv5分钟之后我就发疯了,这玩意谁爱写谁写,我就意识到了python这个东西,他妈的,之前怎么就没想到用python扒一下呢?说明人在一心干一件事的时候,眼里容不下别的东西,就像她和别人亲嘴的时候脑子里肯定不会是你!!!
分析实现
说干就干!主打的就是一个偷懒,不,睿智。
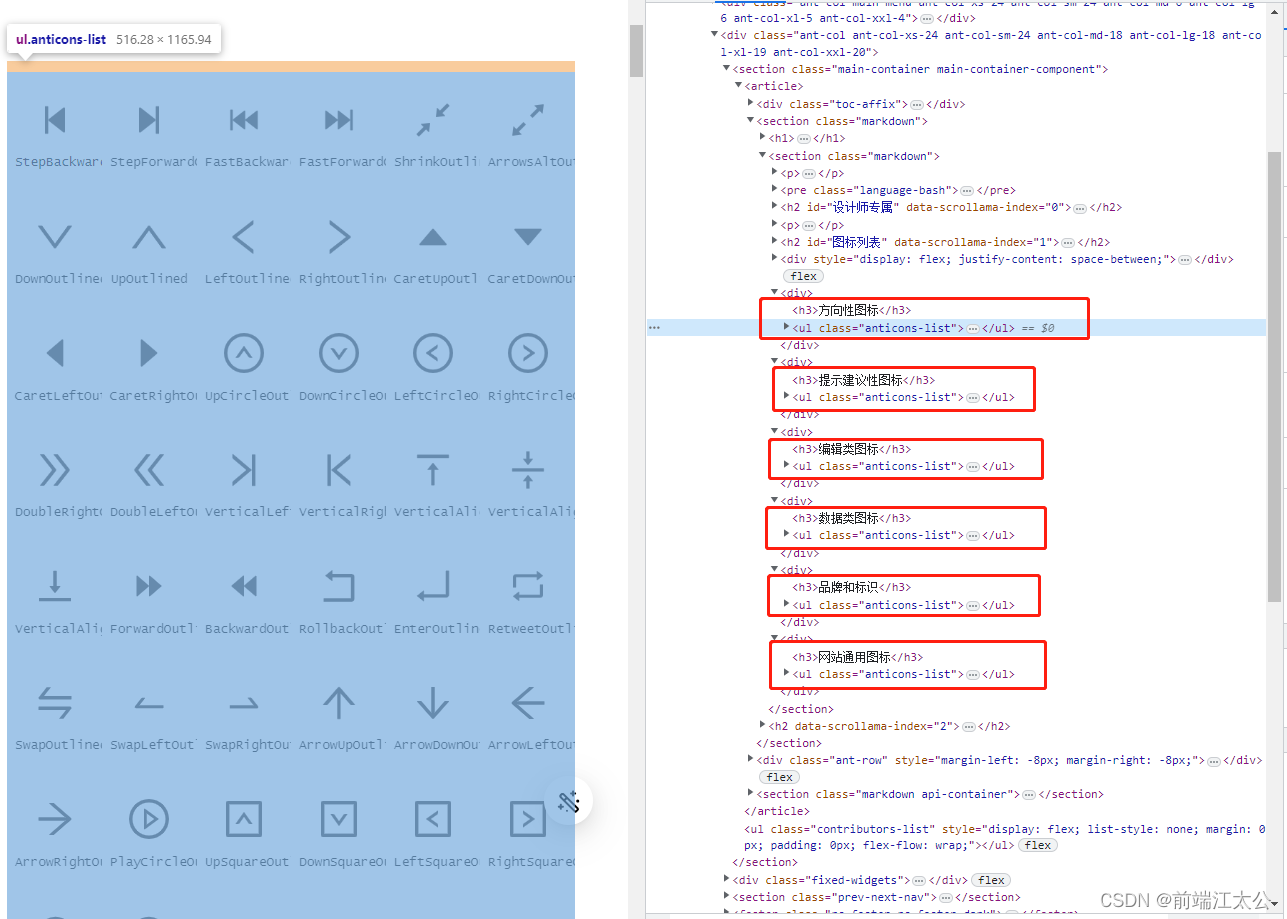
我们先打开一下antd库的代码大致看一下结构:
他有5个UI标签,icon就装在这个里面了。请记住这五个Ul的class名:anticons-list

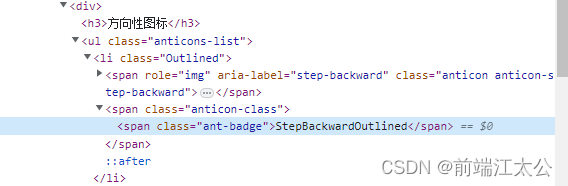
在往下看,他的icon名字放在哪个标签下面,我们主要就是获取icon的名称,请记住这个span的class名:ant-badge

那这就简单多了呗,大致说一下思路,先把这网页抓下来,在去遍历一下span。
打开我们的PyCharm,新建一个icon.py。步骤:请求,抓取,遍历,最后打印。
那就用到两个库:
requests 请求
BeautifulSoup 从html中提取数据
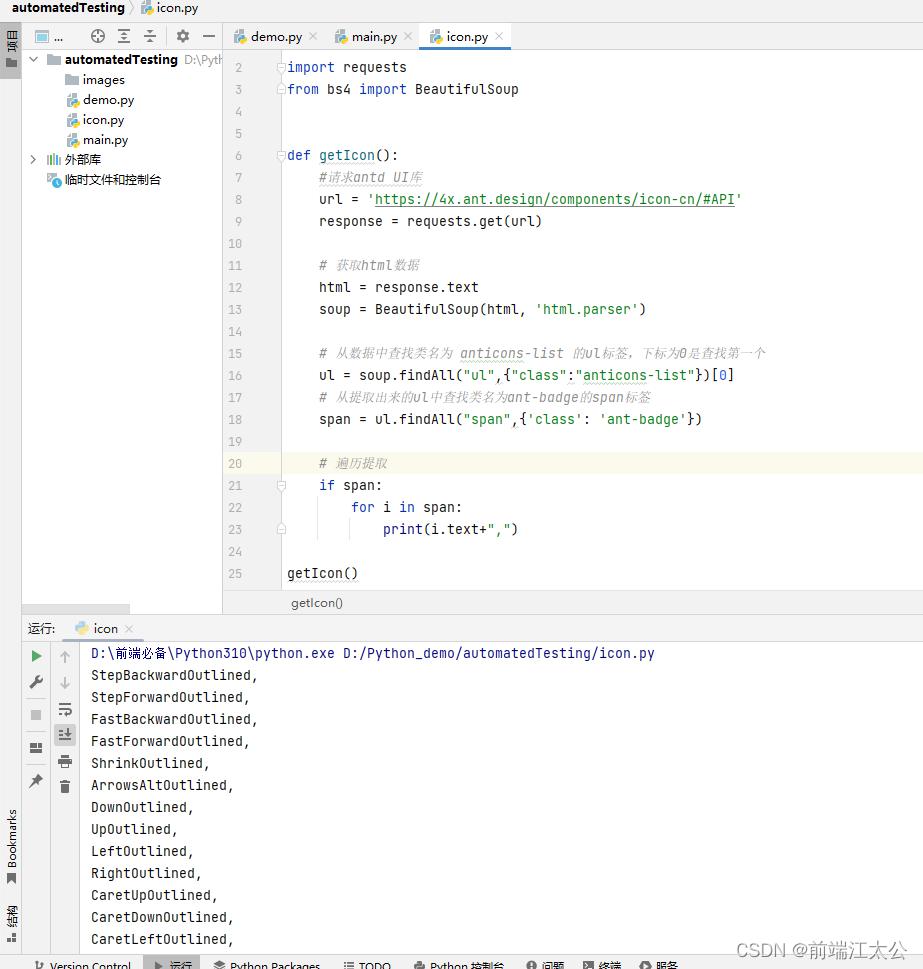
直接上代码:
import requests
from bs4 import BeautifulSoup
def getIcon():
#请求antd UI库
url = 'https://4x.ant.design/components/icon-cn/#API'
response = requests.get(url)
# 获取html数据
html = response.text
soup = BeautifulSoup(html, 'html.parser')
# 从数据中查找类名为 anticons-list 的ul标签,下标为0是查找第一个
ul = soup.findAll("ul",{"class":"anticons-list"})[0]
# 从提取出来的ul中查找类名为ant-badge的span标签
span = ul.findAll("span",{'class': 'ant-badge'})
# 遍历提取
if span:
for i in span:
print(i.text+",")
getIcon()
运行结果:

他有5个Ul标签,毕竟五个类型的图标嘛,我是直接下标,一个一个获取的。如果有时间的话,就直接写个遍历了,在套一层,但太麻烦,我只要最简单的方法用最快的速度去干最漂亮的事。
CV大法一套下来,怎么着不得一个小时。我用python几秒爬完,但人可不能几秒啊。
爬虫已学废,牢饭很好吃。
我是江太公,山水有相逢。



评论区