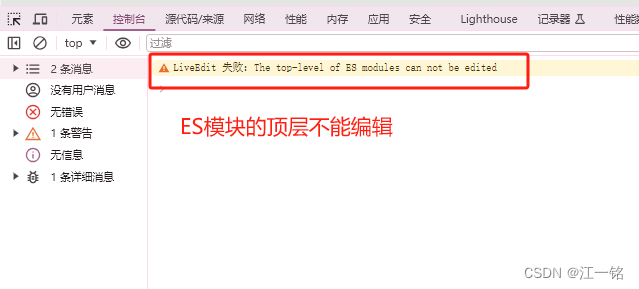
LiveEdit 失败:The top-level of ES modules can not be edited
我觉得最恶心的就是生产环境出现了开发环境测试环境没有的bug。
然后又找不到问题所在,主要是不好找。
所以怎么办,那就在浏览器上找业务代码调试修改呗,生产环境下重写浏览器源代码。
然后又有一个恶心的问题衍生了,使用vite打包后的代码,在浏览器上不允许被修改。
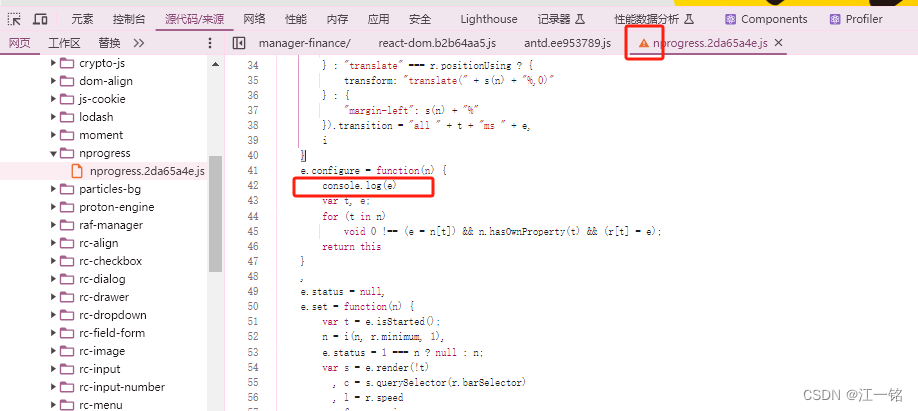
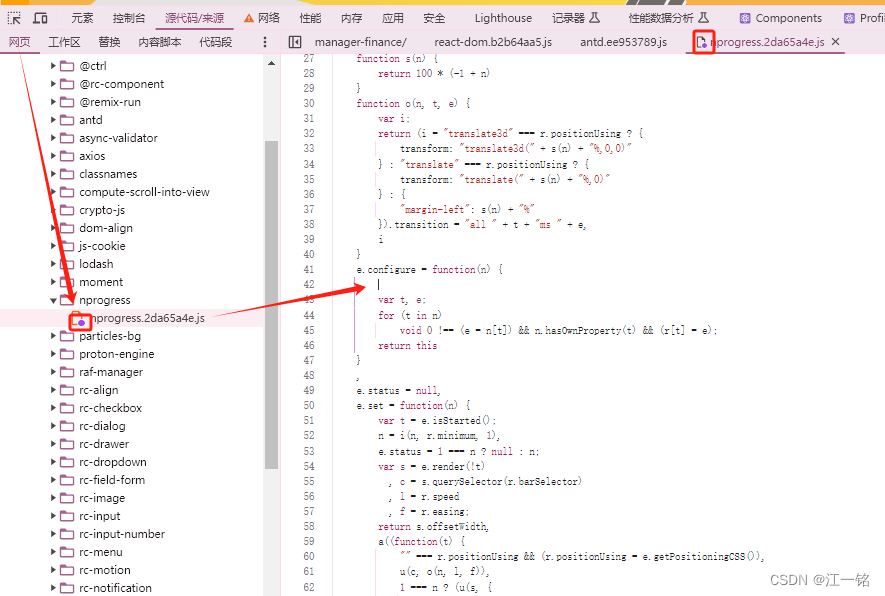
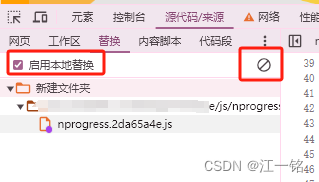
如图:
比如在源代码上加一句log,然后Ctrl s保存,就警告了。

说什么ES模块不允许修改。

报错是因为Vite打包的项目使用了ES模块(ES modules)。ES模块是一种在JavaScript中用于模块化的标准,它允许开发者将代码分割成多个模块,使得代码更易于组织、维护和重用。然而,ES模块有一个限制,即在浏览器中加载的模块文件(通常以.js或.mjs为扩展名)的顶层代码不能被修改。这个限制是为了确保代码的安全性和稳定性,防止在运行时对模块的代码进行意外修改导致不可预测的行为。
这个不难理解,背过八股文都都知道,vite是利用现代浏览器对ES模块的原生支持,以及HTTP/2服务器推送等技术,实现了快速的开发服务器和按需编译。在开发过程中,Vite会将代码按需编译成原生ES模块,不需要提前打包成bundle文件,从而加快了开发的速度。
关于ES模块,就是一种在JavaScript中用于模块化的标准,它允许开发者将代码分割成多个模块,使得代码更易于组织、维护和重用。
然后就涉及到一个浏览器安全性问题了,反正就是ES模块在浏览器上不允许被更改。
然后其他编译工具,webpack、Parcel 等等这种是可以被修改的。webpack将所有的模块打包成一个或多个bundle文件。
扯远了。
还是说解决方案吧。
关于这个错,在百度上搜了五花八门的都没找到,那就说怎么让浏览器支持ES模块修改吧
然后就给我推了一堆插件工具,什么Live Reload 、Hot Reload。。。
麻烦的要死,我直接用本地代码替换服务器的不行吗?
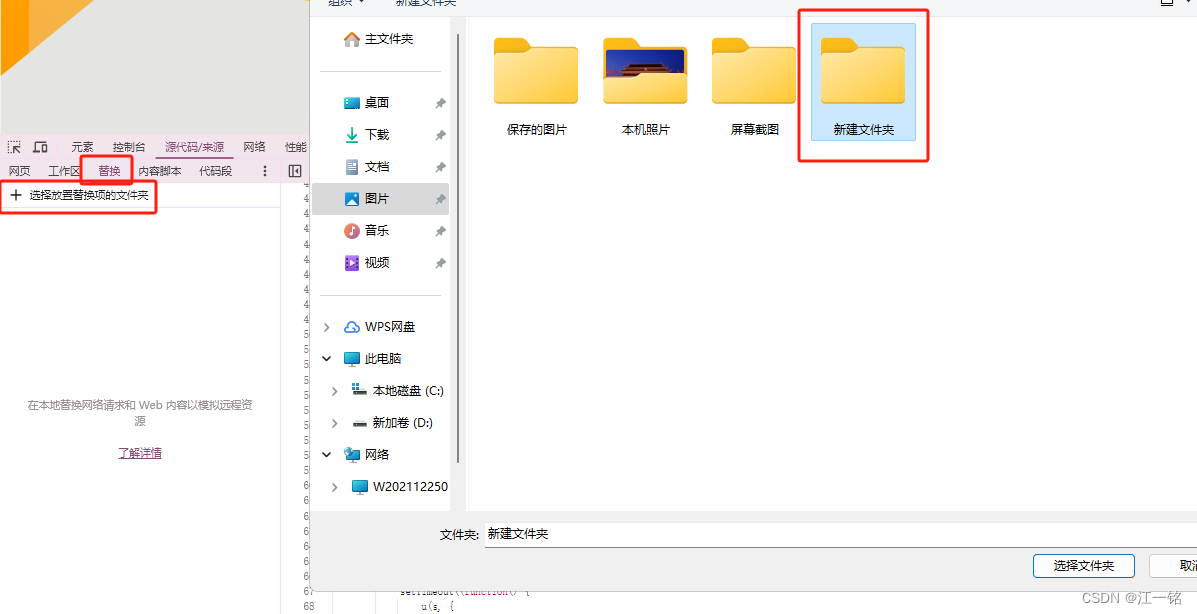
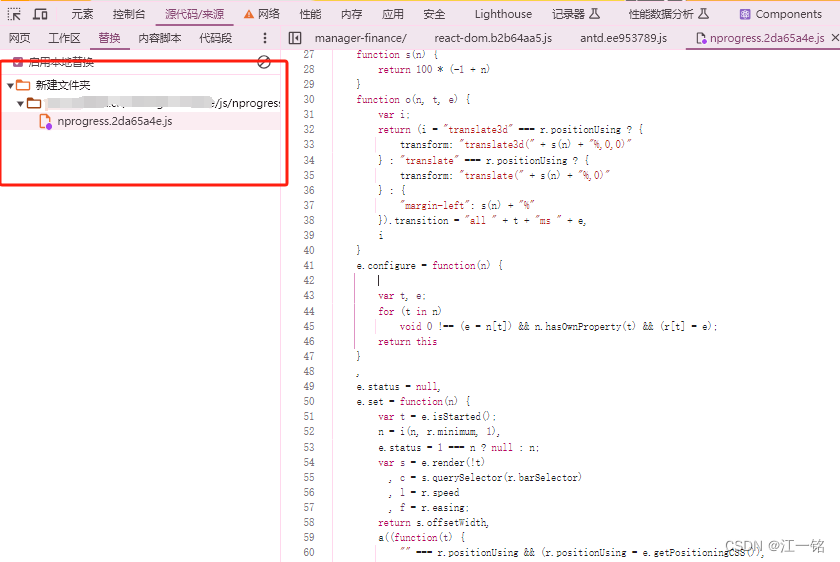
直接在这儿新建一个文件夹,什么名字不重要,用来装代码文件的

浏览器上方会有一个允许什么什么访问权限,直接允许好吧。

当然文件夹是空的,因为还没有把浏览器(或者说服务器)上的源代码保存下来

在找到想要调试的代码文件,先改掉东西,比如加个回车什么的,现在你随便改。

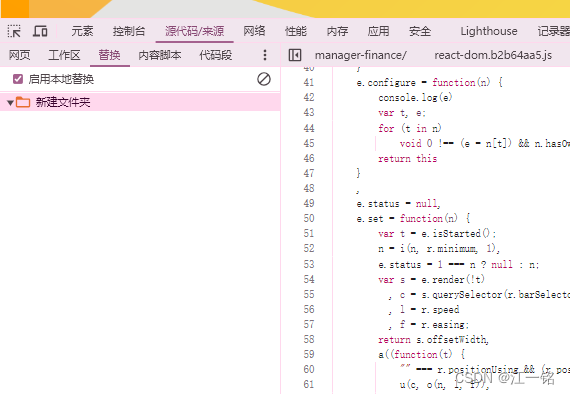
改完之后会有一个紫色的小点,这个时候,这个已经修改过的代码文件已经保存到本地了,并且,已经把修改过的文件替换到浏览器上了。
现在这个文件夹已经有代码文件了。

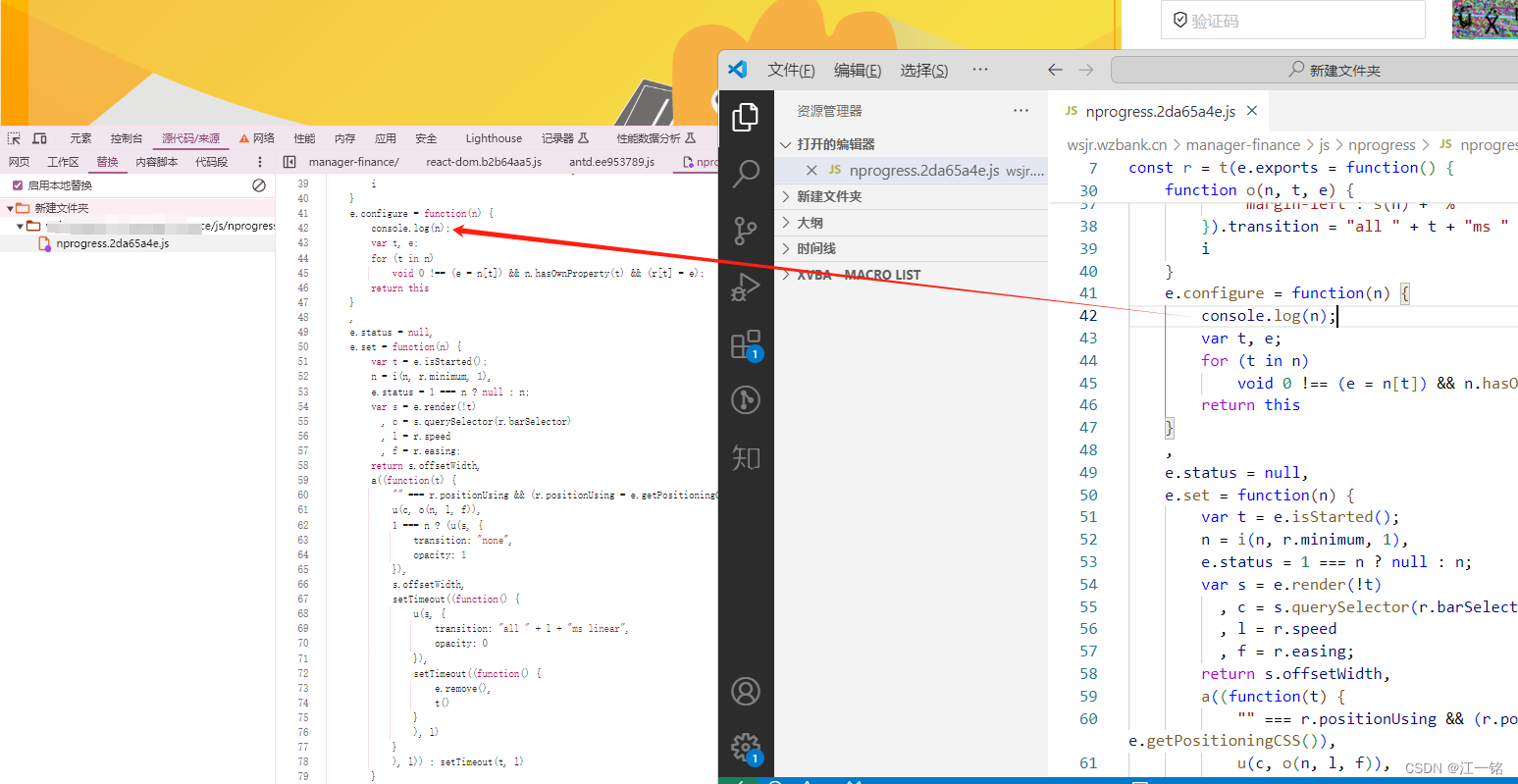
找到刚才在本地新建的文件夹。然后。。。
Code!启动!

这个时候你要修改什么东西,浏览器是实时更新的。

这调试不就方便多了,这个打包后的源代码,虽然有点难看懂,但是对于前端来说都不是事儿了。
你能知道怎么调试,就能查漏补缺,慢慢找到问题所在,找到后再去改项目不就轻松多了。
然后这个地方有启用和清除配置。

浏览器上的源代码从服务器上拿过来缓存在浏览器的。
这个方法就是把自己本地的文件替换掉浏览器缓存中的文件。
别问为什么不在本地改了代码打完包后放生产环境调试。
且不说问题不好找(当然你知道什么原因当我没说),打包也麻烦,最主要是生产服务器是你说随便动就能随便动的?
我觉得干测试的对这东西应该很熟,当然前端也得懂,毕竟你玩的就是浏览器!
瑞思拜!
哦对,为了方便在浏览器上寻找你的业务代码。
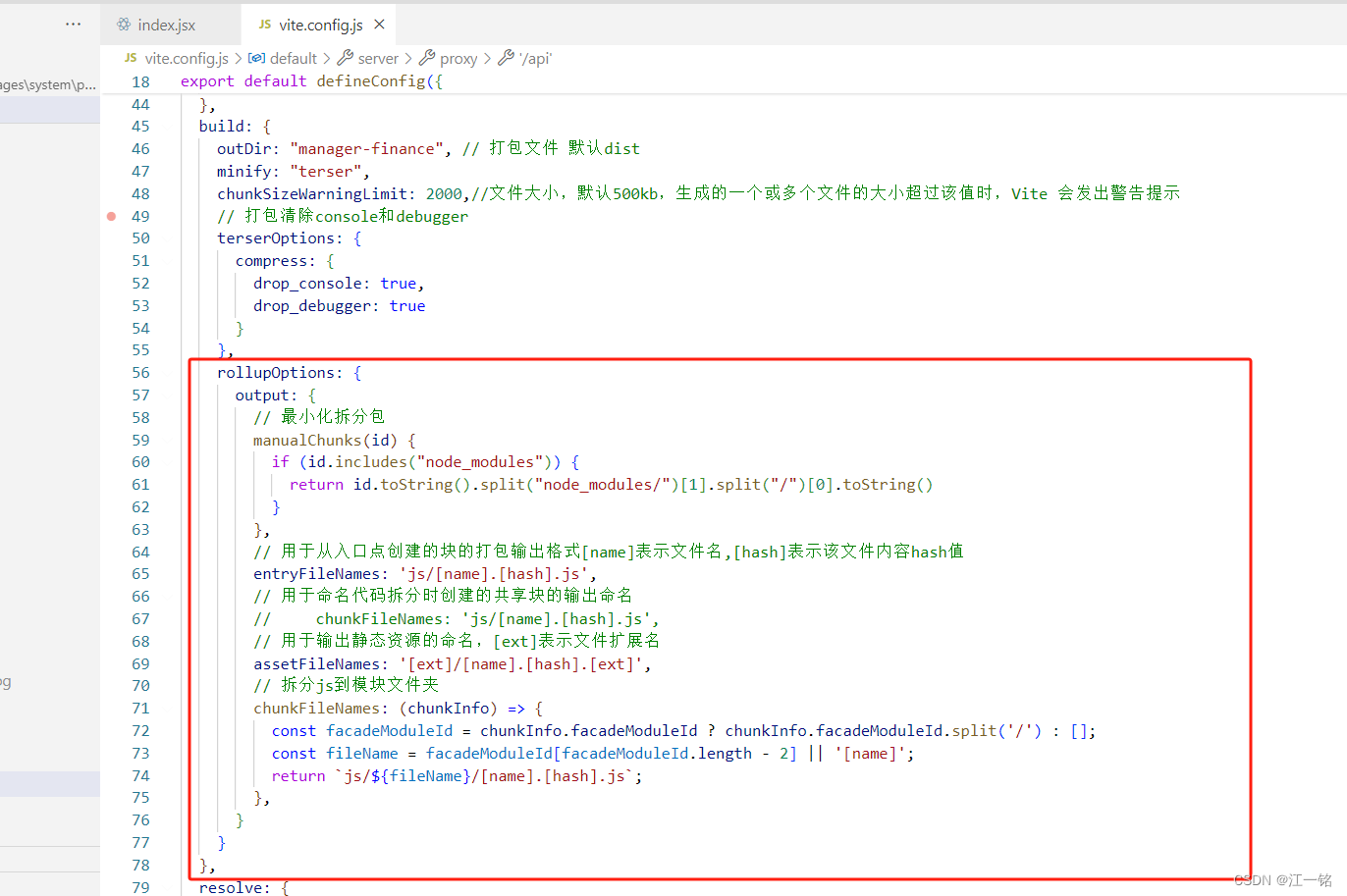
打包配置也得做好。
把相关代码命名格式按照组件名命名,这配置网上搜搜就行了。

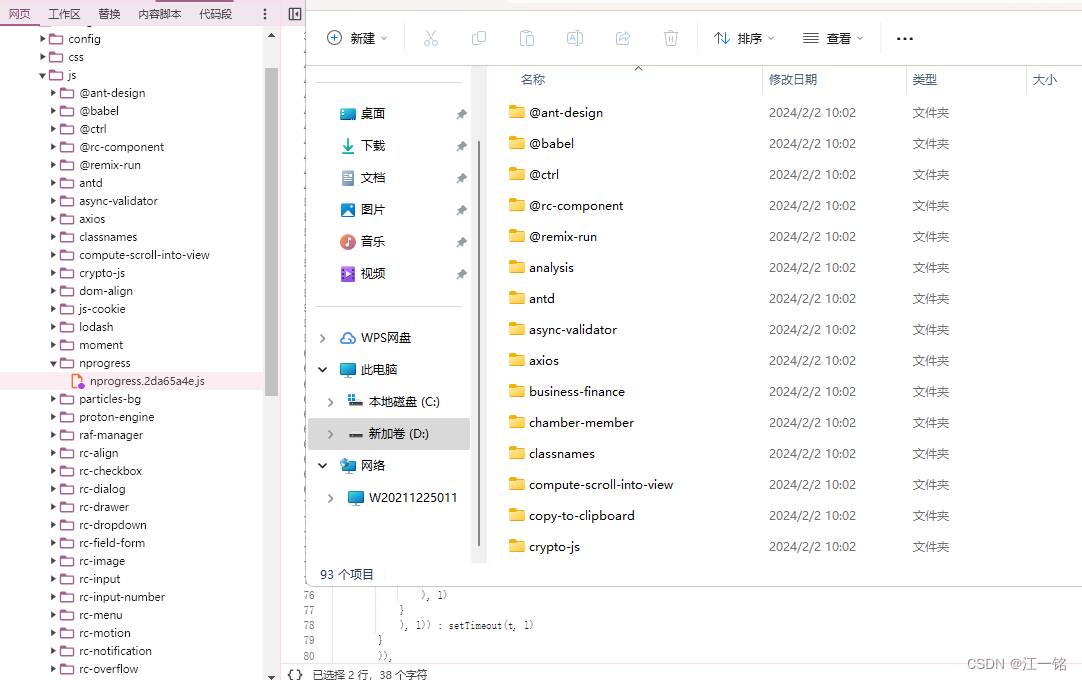
然后生产的文件基本都是以组件命名的:

这时候在浏览器上找你的业务代码就方便多了。
瑞思拜!!!



评论区