React中子组件调用父组件的方法
@TOC
1、类组件
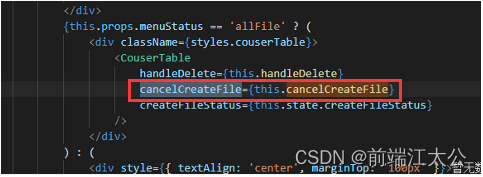
子组件

子组件中使用传过来的cancelCreateFile【this.props.cancelCreateFile】,就可以在子组件中调用
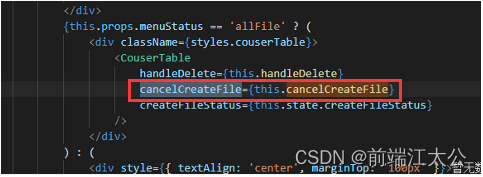
父组件

父组件中将父组件中的cancelCreateFile方法传给子组件【cancelCreateFile=】,就可以在子组件中用了
2、函数组件
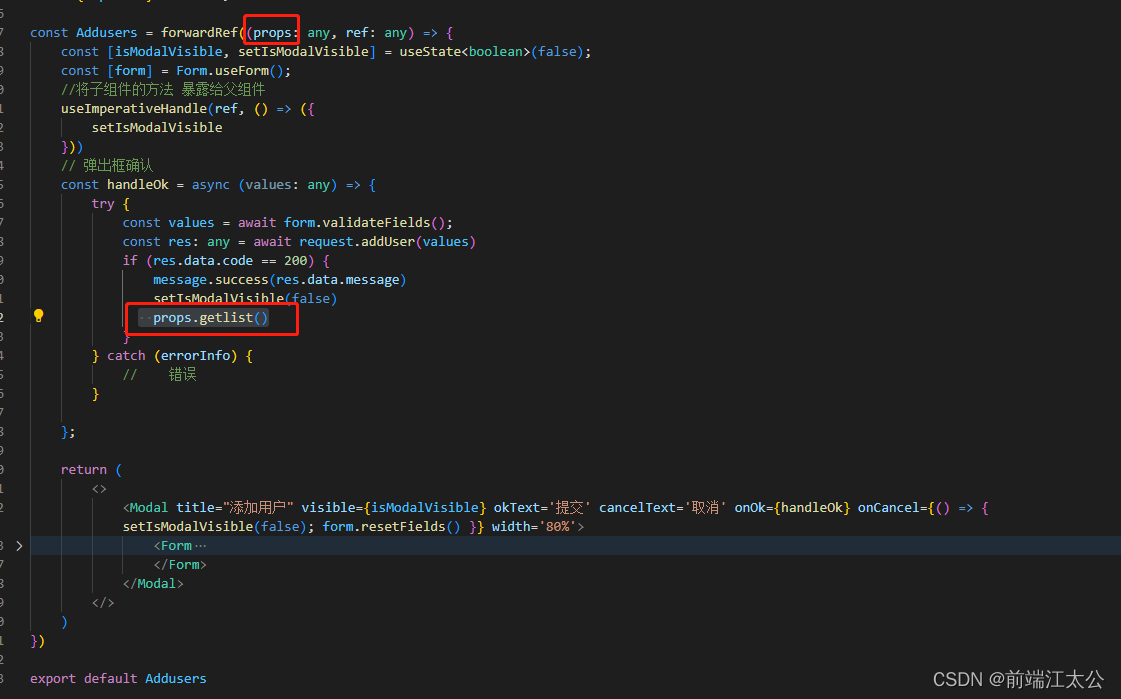
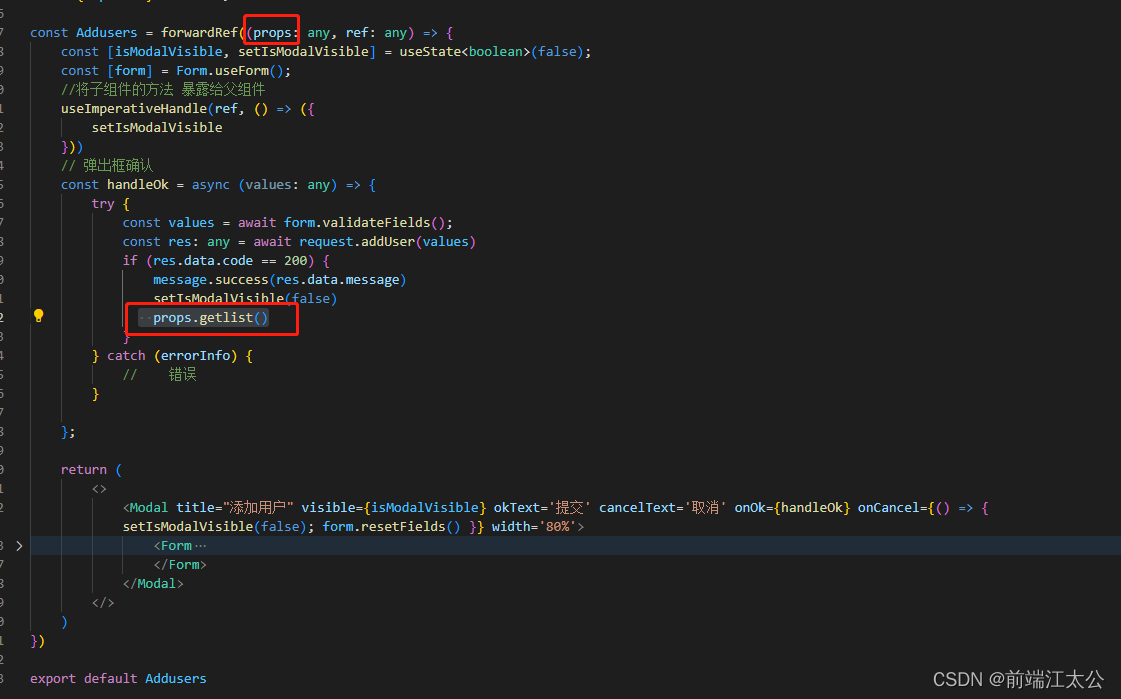
子组件

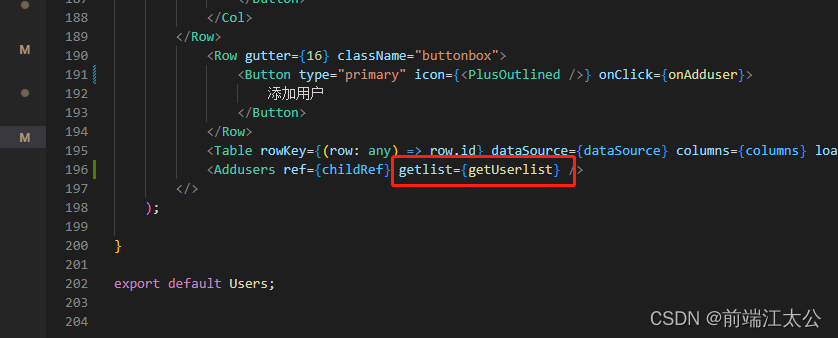
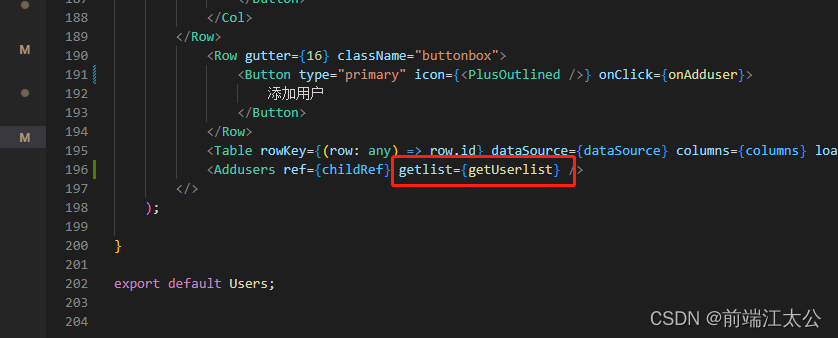
父组件


@TOC

子组件中使用传过来的cancelCreateFile【this.props.cancelCreateFile】,就可以在子组件中调用

父组件中将父组件中的cancelCreateFile方法传给子组件【cancelCreateFile=】,就可以在子组件中用了


评论区