
♈️.env 文件配置
1️⃣ 文件说明
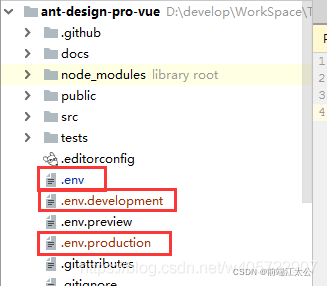
.env:全局默认配置文件,无论什么环境都会加载合并。
.env.development:开发环境的配置文件
.env.production:生产环境的配置文件

注意:三个文件的文件名必须按上面方式命名,不能乱起名,否则读取不到文件。
2️⃣ 内容格式

注意:属性名必须以 VUE_APP_ 开头,如:VUE_APP_XXX
3️⃣ 加载
vue 会根据启动命令自动加载相对应的环境配置文件。vue是根据文件名进行加载的,所以上面说“不要乱起名,也无需专门控制加载哪个文件”
比如执行npm run serve命令,会自动加载.env.development文件
开发环境加载 .env 和 .env.development 。
生成环境加载 .env 和 .env.production 。
运行npm run serve的时候主要还是看package.json中 server属性的--mode后面跟的是啥。如果是development,就会加载.env.development文件。
在package.json里面配置好,执行serve的时候用开发环境的。build打包用生产或者测试的
package.json 配置项: 二选一
"scripts": {
"serve": "vue-cli-service serve --mode development",
"build": "vue-cli-service build",
"build:sit": "vue-cli-service build --mode production.sit",
"build:uat": "vue-cli-service build --mode production.uat",
"build:prod": "vue-cli-service build --mode production",
"lint": "vue-cli-service lint",
"et": "node_modules/.bin/et",
"et:init": "node_modules/.bin/et -i",
"et:list": "gulp themes"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
"scripts": {
"serve-test": "vue-cli-service serve --open --mode test",
"serve": "vue-cli-service serve --open --mode development",
"dev": "vue-cli-service --open --mode development serve",
"test-oss": "vue-cli-service --mode sit build",
"build:sit": "vue-cli-service --mode sit build",
"build:prod": "vue-cli-service --mode production build",
"lint": "vue-cli-service lint",
"fix": "tslint --fix -c ./tslint.json 'src/**/*{.ts,.tsx}'"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
.env.development的文件。在地址上面一行加一个NODE_ENV=development
4️⃣ 优先级
环境配置文件 > 全局配置文件
当全局的配置文件和环境的配置文件有相同配置项时,环境的配置项会覆盖全局的配置项
如:
开发环境

打印 process.env 属性(全局属性,任何地方均可使用):

从上面图片中可知,.env 中的全局属性 VUE_APP_PREVIEW 与 VUE_APP_API_BASE_URL 被覆盖。
.env 中的全局属性 VUE_APP_AGE 被保留。
5️⃣ 项目中的使用
在配置文件中定义的属性在其它文件中如何访问呢??
可以使用 process.env.xxx 来访问属性。
如:


后续详细内容请看具体的文章,敬请期待相关文章~
💬 总结
已经有第二个人问过我关于.env环境配置的问题了,今天有空总结一下,以后不要在问咯,下课!



评论区