在现今数据驱动的时代,可视化已逐渐成为数据分析的主要途径,可视化大屏的广泛使用便应运而生。很多公司及政务机构,常利用大屏的手段展现其实力或演示业务,可视化的效果能让观者更快速的理解结果并直观地看到数据展现。 因此,可视化大屏的优势显而易见。
那么一个完整的数据的可视化,是如何完成的呢?
包括以下4个步骤:
-
确定数据可视化的主题
-
提炼可视化主题的数据
-
根据数据关系确定图表
-
进行可视化布局及设计
前面三步做得再好,布局做不好,功亏一篑!(划重点!!)

由此可见可视化布局及设计的重要性。
如何做好可视化设计的页面布局呢?
我们要遵循以下三个原则:
(1)聚焦: 设计者应该通过适当的排版布局,将用户的注意力集中到可视化结果中最重要的区域,从而将重要的数据信息凸显出来,抓住用户的注意力,提升用户信息解读的效率。
(2)平衡: 要合理的利用可视化的设计空间,在确保重要信息位于可视化空间视觉中心的情况下,保证整个页面的不同元素在空间位置上处于平衡,提升设计美感。
(3)简洁: 在可视化整体布局中,要突出重点,避免过于复杂或影响数据呈现效果的冗余元素。
基于这三点精髓,再去着手设计与布局,方能收获好的结果。
在这里已经整理出了7种大屏的设计与布局思路,同大家一起分享。
我们先按尺寸将大屏的类型归结为三大类:标准大屏、超大屏、异性屏,再对每类大屏的几种布局方式进行分类展示:
我们先按尺寸将大屏的类型归结为三大类:标准大屏、超大屏、异性屏,再对每类大屏的几种布局方式进行分类展示:
标准大屏:常规布局、左右布局
超大屏:均等布局、故事布局、君臣布局
异性屏:纵向布局、繁星布局
一、标准大屏
类型定义:分辨率1920*1080,比例16:9
1、常规布局

(1)布局要点:左中右。中间为主要指标,占据页面较大面积;左右两边为次要指标,面积较小,较集中,展现指标数量较多
(2)应用场景:多数适用。如教育、房地产、政务等行业的数据分析展示,需要展示多项指标,并突出某些关键指标时适用
(3)优势:清晰展现较多的指标,主次分明
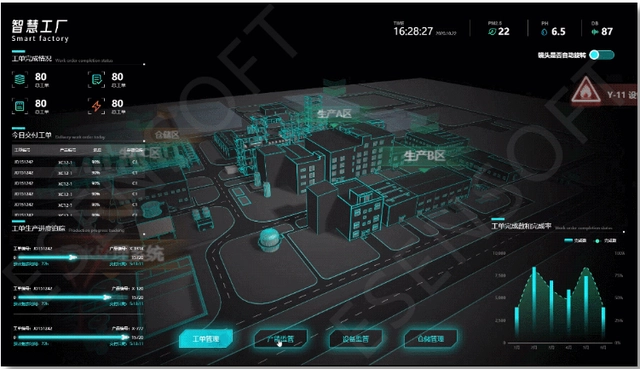
2、左右布局


(1)布局要点:重点区域扩大,左或右放置少量指标,不易展示大量指标
(2)应用场景:常用于地图展示、三维模型展示,将重点区域扩大。如智慧园区、智慧工厂、智慧城市等
(3)优势:能够展现更多的图像区域,三维模型的立体感更强
二、超大屏
类型定义:比例16:9 ,面积更大,标准屏拼接或延展而来
1、均等布局

(1)布局要点:按照1:1:1平均分配每一块的展示区域
(2)应用场景:常用于展示平级指标
(3)优势:无明显主次区分的指标需要展现时,划分区域,在视觉上不会过多干扰,平级展现时适用
2、故事布局

(1)布局要点:没有明显的分割区域
(2)应用场景:常用于讲述一个完成的故事线
(3)优势:数据连贯性强,当指标间有关联关系时,可以有逻辑地递进去展现
3、君臣布局

(1)布局要点:中间大,两边小。中间为主要指标,占据页面较大面积,通常放置三维大图;左右两边为次要指标,面积较小,较集中,展现指标较多
(2)应用场景:需要展示多项指标,并突出某些关键指标或三维图像时适用
(3)优势:图像更大更清晰立体,指标主次分明
三、异形屏
类型定义:比例不是16:9
1、纵向布局

(1)布局要点:由于屏幕的原因,将页面分割为上中下部分,中间区域较大,上下较小,重点突出中间区域
(2)应用场景:在一些特殊的展会上使用
(3)优势:很好的适配特殊场景下的屏幕,主次分明,突出重点
2、繁星布局


(1)布局要点:布局较为随意,满屏都是各种各样的指标,尽可能多地展现
(2)应用场景:常用于日常运维、监管人员使用
(3)优势:展现指标多而全面
总结: 其实,大屏的设计是一个新兴的设计学科,它同于APP页面的设计,都需要考虑使用场景,再去确定布局方式,却不同于网页设计,需要结合它独有的特征,定义布局设计流程及规范。



评论区