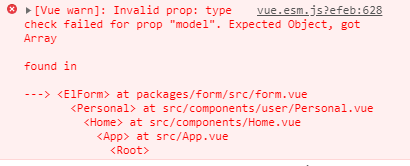
前台页面报错“Invalid prop: type check failed for prop “model”. Expected Object, got Array ”

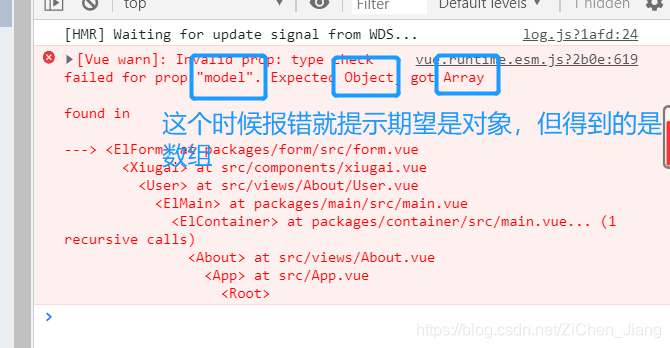
错误是:期望对象,得到的是数组
从后台获取的数据是数组类型,需要把它改为Object
第一种情况:
组件传值
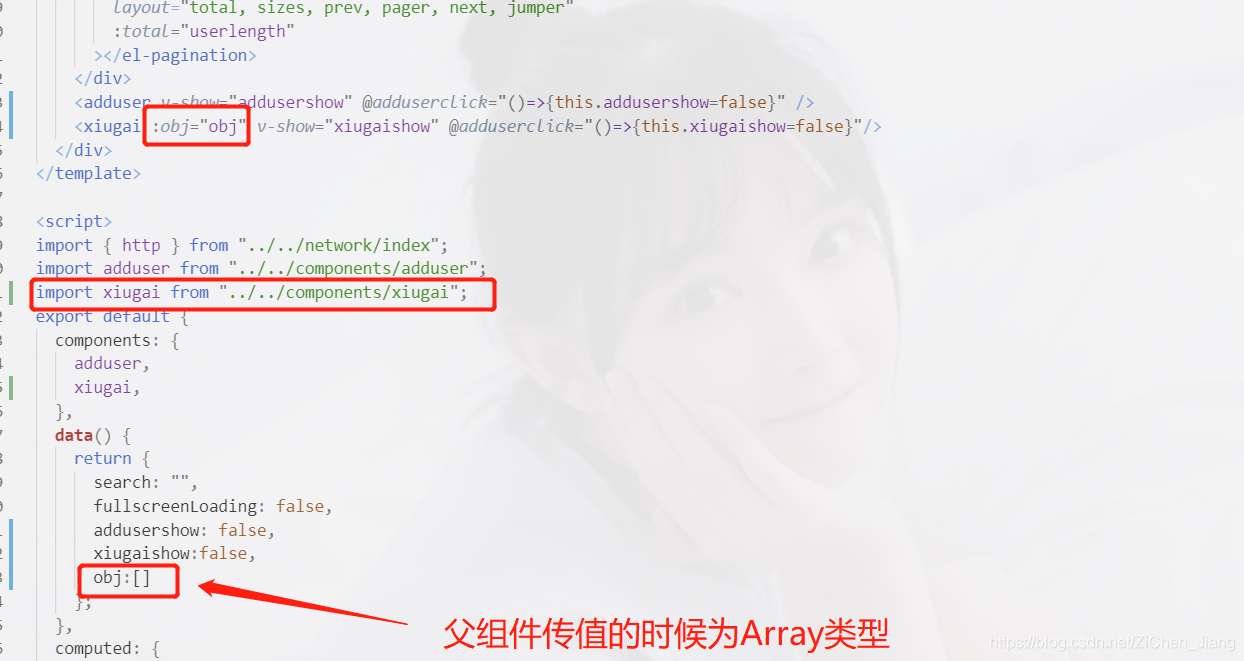
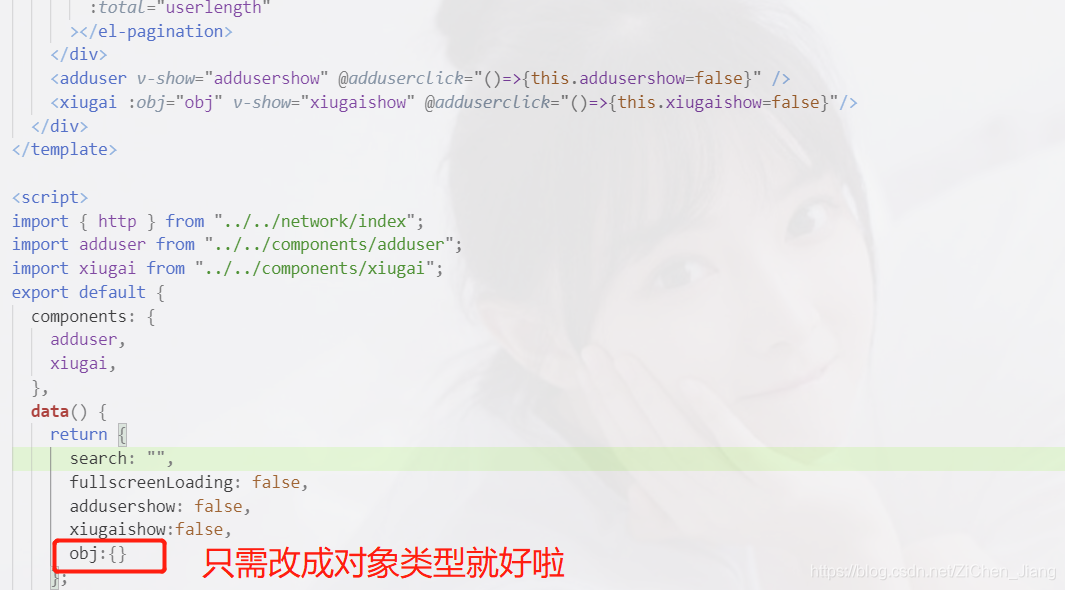
1、父组件

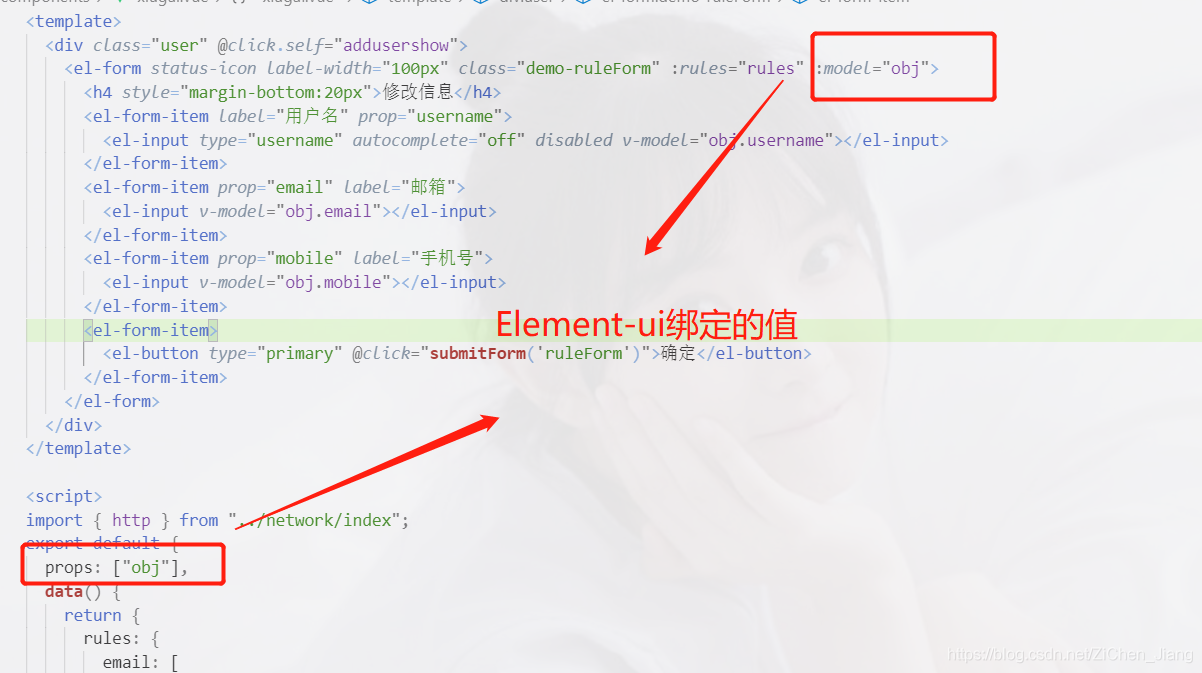
2、子组件

3、报错提示

改正

第二种情况:
获取数据的代码为
this.update = response.data;
- 1
改为:
this.update = response.data[0];
- 1
总结:可能大家遇到的情况都不一样,总之只要报这个错就是需要把数组改成对象就可以啦
智慧前端云技术交流群




评论区