React Native 图片组件 Image
原生 iOS 使用 UIImage 来显示一张图片,原生 Android 开发使用 ImageView 来显示图片。
React Native 对 UIImage 和 ImageView 进行封装,提供了 Image 组件用来显示图片。

Image 组件还同时解决了访问网络图片复杂的问题,把显示网络图片给简化了。
React Native 图片组件 Image
React Native 内建了图片组件 Image 来显示图片,这个组件既可以显示本地图片,也可以显示网络图片,还可以显示 base64 格式的图片。
引入组件
使用 Image 组件首先需要引入此组件,引入组件语法和引入其它组件的语法相同
import { Image } from 'react-native'
使用组件
Image 组件的基本使用语法如下
<Image
style = {image_style}
source = {image_url}
resizeMode = {"cover"|"contain"|"stretch"|"repeat"|"center"}
/>
Image 组件既可以显示本地图片也可以显示网络图片,但它们的语法格式有点不同。
显示本地图片的语法格式为
<Image
style = {image_style}
source = {require('./image_path')}
resizeMode = {"cover"|"contain"|"stretch"|"repeat"|"center"}
/>
显示网络图片的语法格式为
<Image
style = {image_style}
source={{uri: 'image_url'}
resizeMode = {"cover"|"contain"|"stretch"|"repeat"|"center"}
/>
显示 base64 格式的图片的语法格式为
<Image
style = {image_style}
source={{uri: 'uri: data:image/png;base64,[image_base64_data]'}
resizeMode = {"cover"|"contain"|"stretch"|"repeat"|"center"}
/>
注意: 显示网络图片和显示 base64 格式的图片,
style样式中一定要包含width和height属性。
使用范例如下
显示本地图片
<Image
source={require('/react-native/img/favicon.png')}
/>
显示网络图片
<Image
style={{width: 50, height: 50}}
source={{uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png'}}
/>
显示 base64 格式图片
<Image
style={{width: 66, height: 58}}
source={{uri: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADMAAAAzCAYAAAA6oTAqAAAAEXRFWHRTb2Z0d2FyZQBwbmdjcnVzaEB1SfMAAABQSURBVGje7dSxCQBACARB+2/ab8BEeQNhFi6WSYzYLYudDQYGBgYGBgYGBgYGBgYGBgZmcvDqYGBgmhivGQYGBgYGBgYGBgYGBgYGBgbmQw+P/eMrC5UTVAAAAABJRU5ErkJggg=='}}
/>
属性
Image 组件有很多属性,但常用的且跨平台的属性真心不多,我们列举几个常用的介绍下。
-
style属性。除了默认的跟
相同的属性外,中的style属性还支持一下属性属性 类型 说明 borderTopRightRadius number 设置右上角的圆角度数,默认值为 0 borderBottomLeftRadius number 设置左下角的圆角度数,默认值为 0 borderBottomRightRadius number 设置右下角的圆角度数,默认值为 0 borderTopLeftRadius number 设置左上角的圆角度数,默认值为 0 borderRadius number 统一设置四个角的圆角度数,默认值为 0 borderColor color 设置边框的颜色 borderWidth number 设置边框的宽度,默认值为 0 backgroundColor color 设置图片组件的背景色 opacity number 设置图片组件的透明度 overflow string 当组件超出屏幕宽高时是否可见, 'visible' 显示, 'hidden' 隐藏 backfaceVisibility string 定义当组件不面向屏幕时是否可见, 'visible' 显示, 'hidden' 隐藏 tintColor color 将所有非透明的图片像素改为此颜色 resizeMode string 设置图片如何适应图片容器,可选的值有: 'cover', 'contain', 'stretch', 'repeat', 'center' -
source属性。source属性用于设置图片的地址,图片地址可以是本地图片,网络图片和 base64 格式的图片。使用方式我们上面已经介绍过了。
-
loadingIndicatorSource属性。loadingIndicatorSource属性用于加载网络图片时的 placeholder 图片。也可以说是图片加载指示器。它的使用格式和
source属性一样,但不能是网络图片,只能是本地图片或 base64 格式图片。 -
resizeMethod属性。resizeMethod属性用于设置图片如何适配图片组件。默认值为auto。可选的值有: 'cover', 'contain', 'stretch', 'repeat', 'center'。
值 说明 auto 由系统自己在 resize或scale之间选择resize 显示之前先进行重新调整大小,当图片超出组件太多的时间建议使用此值 scale 缩放图片,当地图片比组件小或者图片和组件差不多大小时使用此值
范例 1
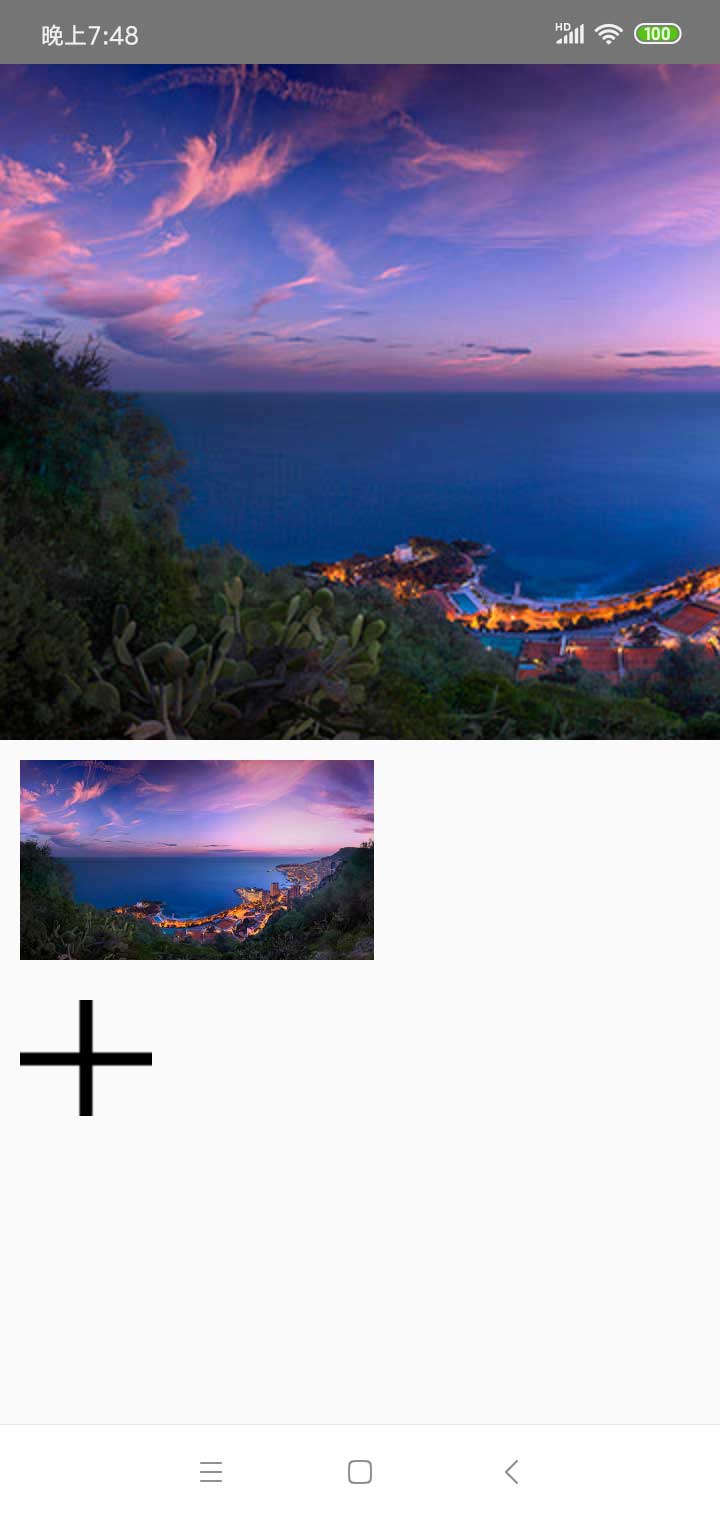
下面的代码,我们使用 Image 组件分别显示本地图片、网络图片和 base64 图片。
你需要将下面的图片下载到项目的根目录下

App.js
import React, { Component } from 'react';
import { AppRegistry, View, Image } from 'react-native';
export default class App extends Component {
render() {
return (
<View>
<Image
source={require('./img1.jpg')}
/>
<Image
style={{margin:10,width: 177, height: 100}}
source={{uri: 'https://www.twle.cn/static/i/img1.jpg'}}
/>
<Image
style={{margin:10,width: 66, height: 58}}
source={{uri: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADMAAAAzCAYAAAA6oTAqAAAAEXRFWHRTb2Z0d2FyZQBwbmdjcnVzaEB1SfMAAABQSURBVGje7dSxCQBACARB+2/ab8BEeQNhFi6WSYzYLYudDQYGBgYGBgYGBgYGBgYGBgZmcvDqYGBgmhivGQYGBgYGBgYGBgYGBgYGBgbmQw+P/eMrC5UTVAAAAABJRU5ErkJggg=='}}
/>
</View>
);
}
}
显示效果如下







评论区