北京 拉卡拉支付 好拓客H5项目交接文档
2020/09/10—前端—江子辰
git最后提交记录
作者: ZiChen_Jiang 18307106535@163.com
日期: 2020.09.09 15:24:38
提交者: ZiChen_Jiang
一、项目总览
项目名称 :好拓客
运用技术 :vue +vuex +typescript + less + dsbridge +flyio + vant ui;H5通过DSBridge + flyio 调原生发起网络请求。
二、目录文件
1、根目录
| 根目录 | 含义 |
|---|---|
| .env.development | 开发环境接口地址配置文件 |
| .env.production | 生产环境接口地址配置文件 |
| .postcssrc.js | postcss屏幕适配尺寸配置文件 |
| vue.config.js | 项目启动配置文件 |
| package.json | 模块的描述文件 |
2、src目录
| src | 含义 |
|---|---|
| api | 接口后缀与参数 |
| assets | 静态资源文件 含图片文件及全局公共样式 |
| components | 复用组件 |
| config/index | 后端接口地址统一声明的变量(含开发及生产) |
| router/index | 路由地址 |
| store | vuex |
| utils | 封装的请求 接口前缀 |
| views | 视图层,所有页面 |
-
api 接口后缀与参数
trans.ts 交易管理
income.ts 收益管理
multiterminal.ts 终端管理
register.ts 注册及发送验证码 (H5注册接口自己调用,不用通过原生发起请求)
policy.ts 我的政策 -
components 复用组件 (常用组件)
app-line-chart 图表 (交易、收益、业绩等页面) -
store/modules vuex
income 收益管理
trans 交易管理
multiterminal 终端管理 -
utils 请求
app_request_trans.ts 交易
app_request_profit.ts 收益
app_request_user.ts 用户服务
app_request_terminal.ts 终端
date.ts 时间格式统一处理文件 -
views 视图层 页面
-
achievement 业绩页面
-3699de9f0a4747cabab3e8b1be332223.png)
业绩中的交易页面在trans文件下的indexcopy.vue
trans/index.vue与trans/indexcopy.vue 是一模一样的。trans/index.vue中跳转是h5自己跳转。但trans/indexcopy.vue在app的一级页面,跳转自有交易、合作方交易、交易明细需要隐藏下方 tabBar ,tabBar是原生的,H5隐藏不了。需要通知app跳并隐藏。所以分开了。跳转时需要通知app,让app端帮忙跳转:
-
dsbridge.call(
"callProgress",
{
url: `/trans/detail?start=${yyyyMMdd2String(
this.startDate
)}&end=${yyyyMMdd2String(this.endDate)}`,
name: "交易详情"
},
function(e) {
console.log(e);
}
);
需注意的是:类似这种同样的页面,有些H5跳H5需要通知app端跳的,有些H5自己跳的。方法不一样所以同样的组件就分开了两份。
- activation-management 终端/激活
- indexcompon.vue 激活管理
- dabiao.vue 达标情况
- selfdabiao.vue 自有达标情况
- Captcha 滑块验证
- index.vue 给app调用的
//引用dsbridge
import dsbridge from "dsbridge";
//滑块验证成功之后通知app隐藏滑块
dsbridge.call("callProgress", { name: "true" }, function(e) {
console.log(e);
});
- index2.vue H5注册页面调用 (H5注册接口自己调用,不用通过原生发起请求)
//滑块验证成功之后通知注册组件隐藏滑块
that.$emit("oncaptcha", "ok");
- income/index.vue 收益管理
- Multiterminal/index.vue 终端管理
- Multiterminal/kucun_guanli.vue 库存管理
- partner/detail/index.vue 合作-合作方详情
- policy/index2 我的政策
- registration/register.vue 注册
- registration/RegMain.vue 商户管理---新增商户
- reward/index.vue 刷够返查询
- tooltip 提示弹框
- trans/index.vue 交易管理
- trans/indexcopy.vue 业绩---交易
三、调用接口
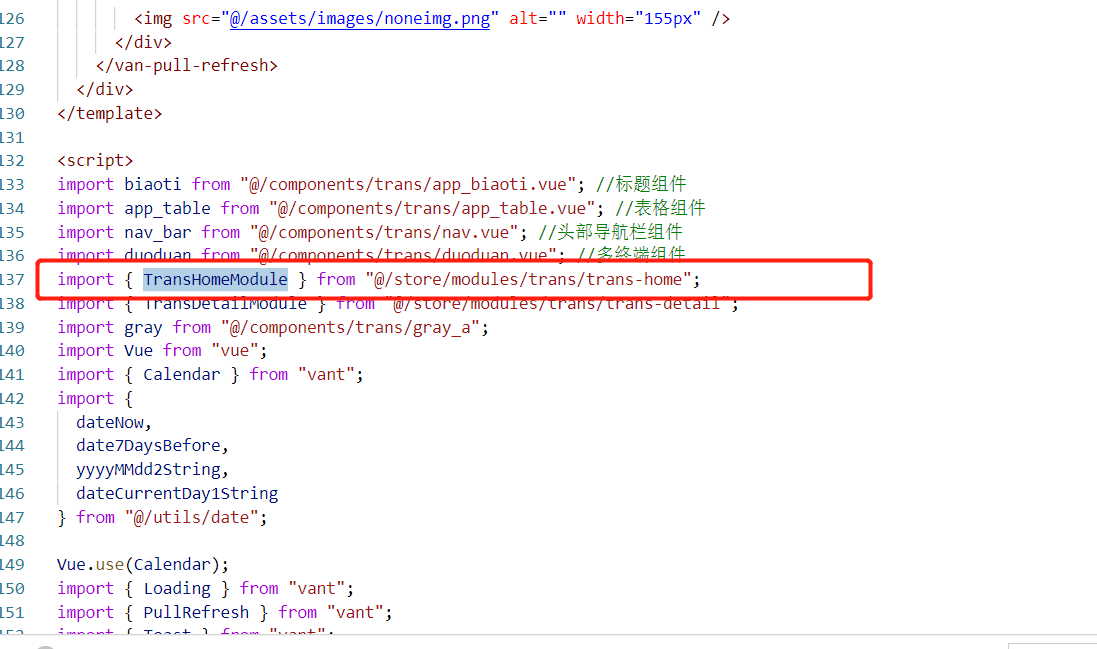
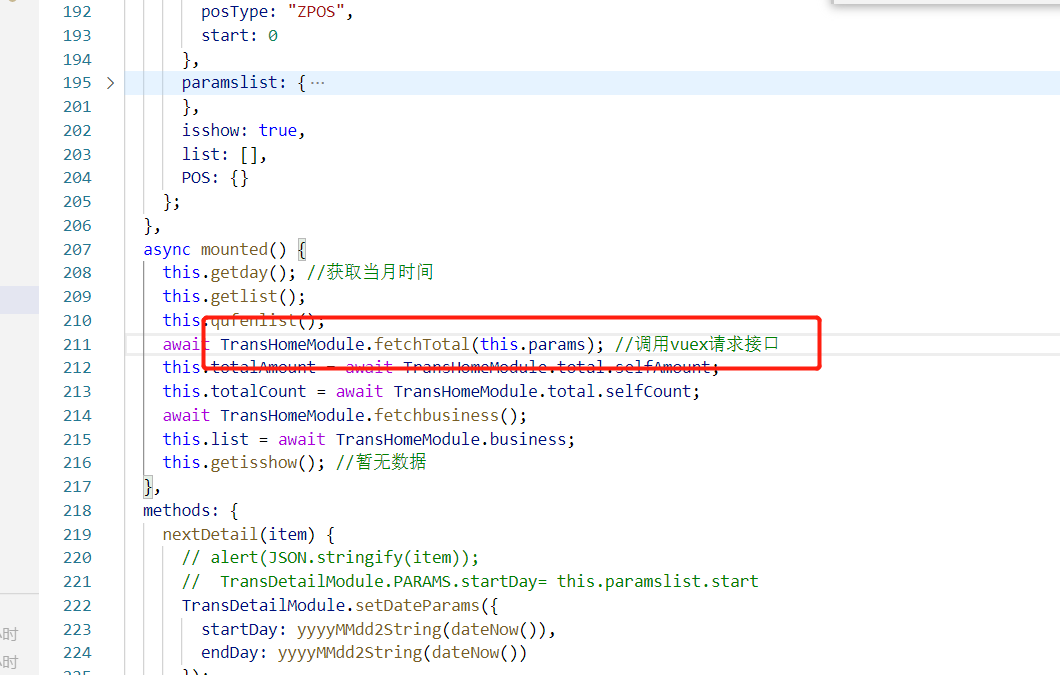
1、views 组件中导入vuex文件 提供调用方法 vuex封装好的方法已经暴露出去了


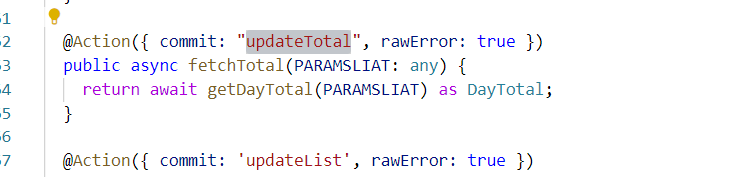
TransHomeModule.fetchTotal(this.params)
//通过 fetchTotal 方法
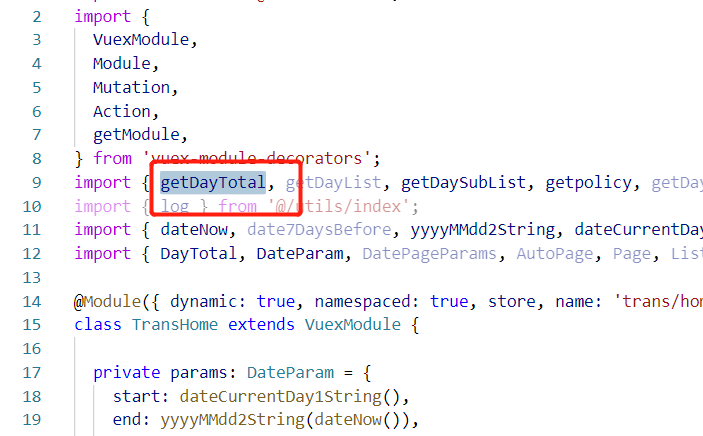
2、store vuex中

3、vuex中导入封装好的接口调用的方法


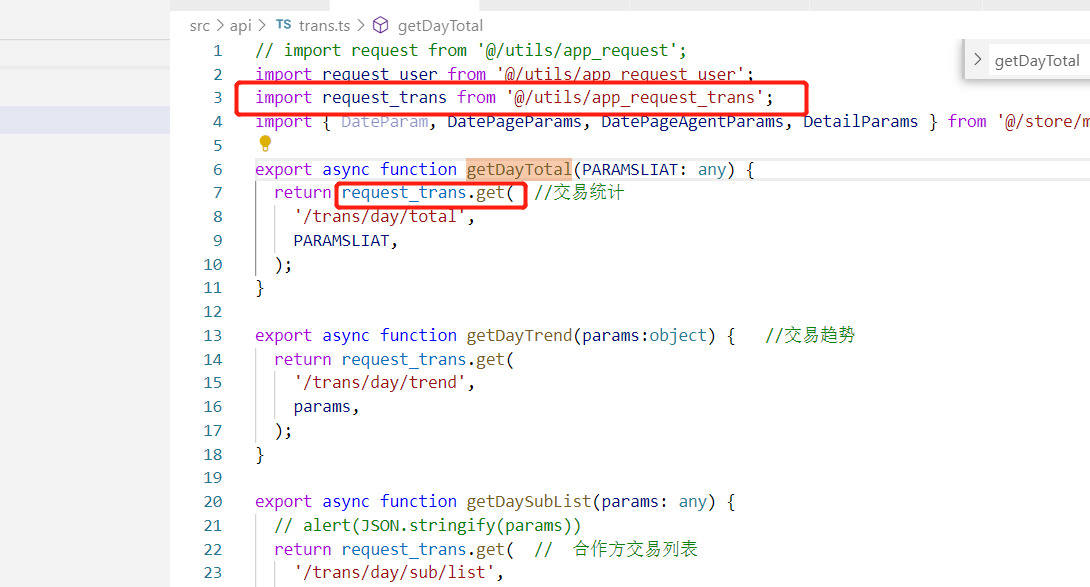
4、在导入具体需要调用的接口文件

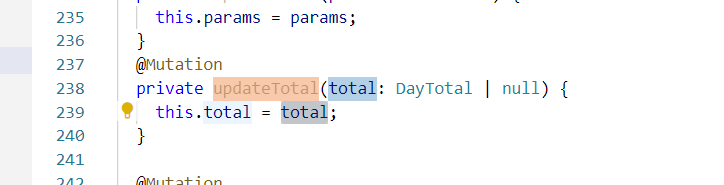
5、如果接口调用接口成功后 通过updateTotal方法触发Mutation

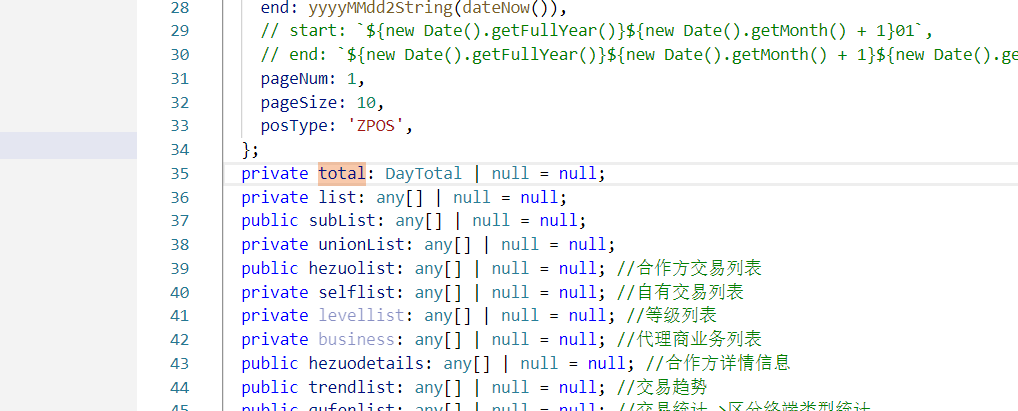
6、total是返回回来的数据

7、this.total提前定义好方便接收

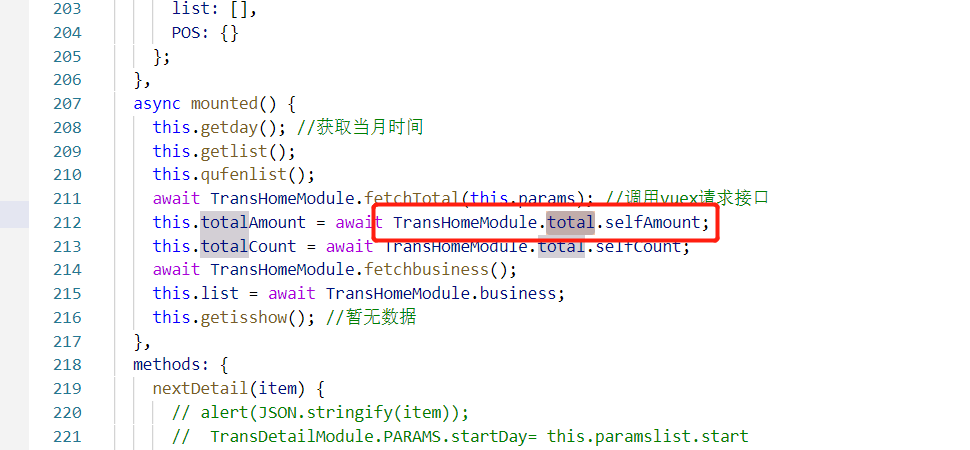
8、组件中直接拿

四、项目进度
目前项目基本是竣工状态,只遗留了部分问题。 后续可能会根据提出不同的需求进行代码改动。H5远程仓库目前只有主分支master。建议在开发过程中在本地建立分支避免代码冲突或丢失。 在进行写代码之前多看看相关文档,提高代码质量,加快运行速度。
需完善工作 : 部分机型适配问题(如图表下方说明圆形图标椭圆问题及部分页面字体或图标水平垂直居中问题)
五、项目启动
npm run sever或npm run dev
项目工具
- GIT
Git是目前世界上最先进的分布式版本控制系统,项目采用Git作为版本控制器。
下载地址:Git for Windows
Git推荐学习文档:Git docs
Git安装手册 - NPM 或 Yarn
项目采用Yarn来代替NPM,相对于NPM,Yarn速度更快,版本控制更精确,并且支持离线模式。Yarn的命令和NPM大相径庭,熟悉NPM的可以快速上手Yarn。
安装Git时,需按照以下步骤进行安装,否则会出现代码提交失败或项目启动失败的情况
下载地址:Yarn for Windows
Yarn官方手册:Yarn docs - Node.js
下载地址:Node.js
Node官方文档:node docs - vue 及vue脚手架
npm install vue -g
npm install vue-cli -g
安装完上述工具之后,向管理员取得对应项目的相应权限,通过git clone的方式将项目下载下来并启动



评论区